问题
当选择特定的表格时,我是否可以在表格中添加免责声明?
回答
如果你有多种机票表格,在某些情况下,您可能希望向票据表单添加自定义免责声明或注释,这取决于客户选择的表单。
默认情况下不提供jQuery。如果您想在主题中使用jQuery语句而不是普通的JavaScript,请确保导入jQuery库。欲了解更多信息,请参阅文章:导入或升级jQuery。
添加自定义免责声明
- 定制的JavaScript代码帮助中心主题的。
- 把下面的代码放在script.js选项卡的任何地方,只要它在后面
$(文档)时函数(){Var selected = $('#request_issue_type_select选项:selected').text();if (selected == "在这里插入您的表单名称给最终用户"){
$ (' div.request_ticket_form_id ')。append('插入任何你想要的免责声明或注释!
');
} - 如果您想在免责声明中添加样式,请向元素添加ID,然后在模板的CSS中按您希望的样式设置ID。
$ (' div.request_ticket_form_id ')。append('在这里输入任何你想要的免责声明或备注!
'); - 下style.css,输入免责声明的样式。例如,使用下面的代码将免责声明变成红色。
#免责声明{颜色:红色;}
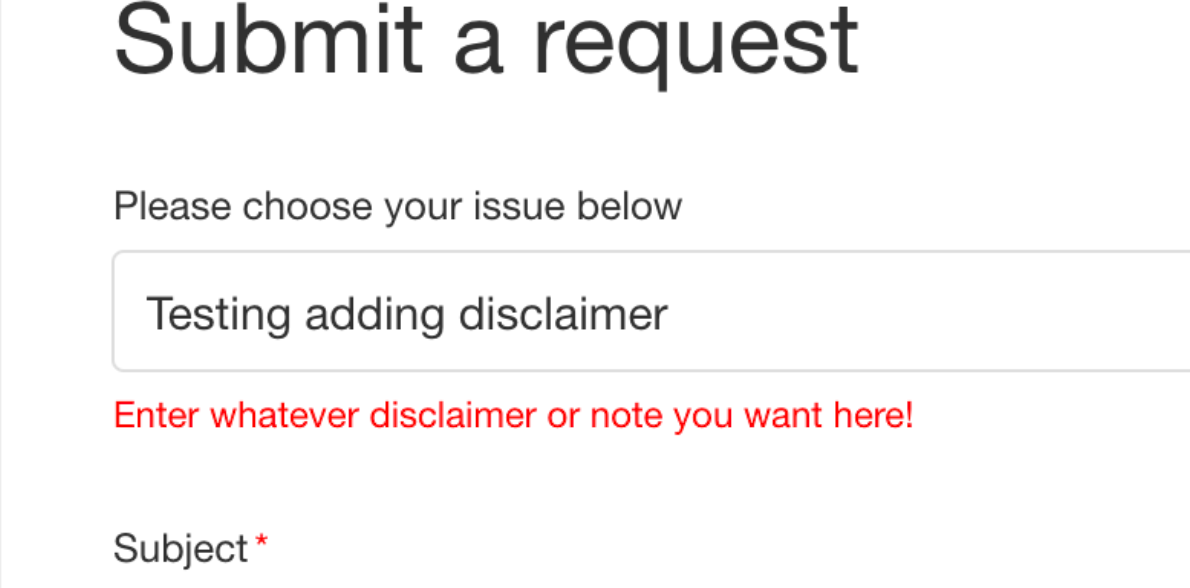
下面是帮助中心的一个例子:

免责声明
:本文仅用于教学目的。亚博Zendesk不支持或保证该代码。在评论区发表你的任何问题,或者尝试在网上寻找解决方案。
10评论
非常感谢这个非常有用的解决方案!缺少向在线表单添加文本框的选项是一个巨大的限制,这是一个可行的解决方案。
然而,由于我们支持多种语言,我需要将其与动态内容占位符一起使用。这可能吗?简单地将免责声明的HTML部分替换为占位符,例如{{dc。Placeholder_name}}不起作用。
[编辑:我解决这个问题的方法是确保为每种语言使用不同的表单名称,然后按照上面的建议分配相应的文本版本。]
这对我没用。我已经添加了jQuery,并将脚本放在script.js选项卡,之后
$(文档)时函数(){我已经用我的表单名称替换了“将您的表单名称插入到这里的最终用户”。
没有什么变化。
选择表单时,是否在浏览器控制台?
最好的
有人能更新这篇文章以反映最新的哥本哈根主题代码吗?script.js不再包含这个:
$(文档)时函数(){谢谢!
嘿戴安娜·伊格莱西亚斯·欧文,这应该可以做到:
第二步应该像这样,在JS文件的末尾添加以下代码:
$(文档)时函数(){Var selected = $('#request_issue_type_select选项:selected').text();if (selected == "在这里插入您的表单名称给最终用户"){
$ (' div.request_ticket_form_id ')。append('
插入任何你想要的免责声明或注释!
');}
});
另外,请确保在你的文档头的末尾添加这一个(因为新的哥本哈根默认没有jQuery库):
是否有一种方法可以向表单添加这样的免责声明或说明,而不涉及编辑主题模板?为了接收自动更新,我们刚刚从一个过时的自定义主题切换到哥本哈根,但看起来如果我们实现这样的东西,我们将再次成为一个自定义主题,并失去这个好处。
如果您希望为多个票据表单定制免责声明,则实际上需要此方法。为此,它将真正涉及自定义编码。
这个元素有字符限制吗?我们目前正在努力将更大的文本整合到表单中。
弗拉德如何将其添加到表单底部,在附件框和提交按钮之间?
或者,如何将它添加到字段的底部,但只在某些表单上显示?我有一个字段,我需要这样做,几乎所有的形式共享。但是,我只需要在它上添加一些文本一个的形式。
中添加额外的检查,可以使免责声明以多种形式出现如果上面Javascript代码示例的语句——例如:
if ((selected == "表单名称1")|| (selected == "表单名称2")){您可以通过这种方式添加几个表单。
请登录留下评论。