

加上我们的帮助中心模板语言在Curlybars中,添加条件语句的能力被公开,允许动态地影响帮助中心页面的呈现。通过使用条件语句,我们可以针对类别、节、文章、主题或帖子的唯一id号,并在显示其他项目时隐藏该项目。
如果您需要找到想要隐藏的项目的id,只需导航到该项目的页面并查看URL。你应该找个/ hc / en - us /类别/ 200420805 -一般.的200420805是类别的id。
这里有一个小动画,突出显示我在帮助中心的主页上隐藏一个类别时试图实现的目标(观看“类别1”):

的代码
我将在这里介绍几个场景,详细说明如何使用这些功能。在这些示例中,我将使用哥本哈根帮助中心主题中的默认代码。我将主要使用不是辅助,因为它的基本思想是,如果值不匹配,则呈现显示的代码-有效地隐藏(或不呈现)已标识的项。你可以看到,我想在主页上排除一个特定的类别,所以我把它通过不是声明:

我已经从这个例子中附上了我的主页模板的整个代码在这里.你可以把我的分类id改成你自己的,这样你就可以隐藏你的分类了。
隐藏多个项目
隐藏多个项目会增加几行代码,因为我们不能将多个id数字传递到单个条件语句中。相反,我们希望嵌套条件语句,以便对它们进行适当的分析。这里有一个例子:

如果您想下载隐藏多个类别的代码,可以找到该代码在这里.
另一个关于文章的例子
我知道我已经谈论了相当多的类别,所以我想展示如何在另一个领域实现它。我的设想是,我想减少某篇文章的曝光量,但让它可以通过搜索或直接链接到我的客户。我选择了哥本哈根主题的文章页面,与当前文章在同一部分的其他文章出现在侧栏中,如下所示:

你可能已经在section级别隐藏了你的文章,但我们还想在这里锁定文章:

再一次,在这里是代码,如果您想在您的文章模板中尝试它。
一些关于此功能的技术说明
您可能已经注意到这里的一个模式,即代码是在{{#每个}}Helper,它遍历被请求的特定项的数组。每个helper都是handlebars.js的原生helper,你可以在它们的文档中阅读更多在这里.在上面的最后一张图中,你可以看到{{#每个section.articles}}在为当前节呈现文章的代码中,但是当文章遇到id时219527708,该代码将被跳过,呈现将转移到下一篇文章。
可能还有其他方法可以实现类似的行为,所以请随意尝试一些方法其他条件帮助,但这应该是一个好的开始。
43岁的评论
很棒的文章,谢谢!想知道是否可以通过标签而不是id隐藏文章?
我得到的代码工作隐藏文章的ID,但得到一个错误时,我试图取代不是ID语句与语法,我认为是正确的标签(在社区/帮助中心看例子)。
即使用
给出了误差
应该是b/c标签是一个数组…的评论在本文中似乎表明需要使用JavaScript从数组中提取特定的值。
有人知道怎么做吗?
你好淡紫色!
这应该是可能的使用相同的方法在这个文档:
https://support.亚博zendesk.com/hc/en-us/articles/115011134947-Selectively-hiding-Help-Center-components-using-Curlybars
虽然不直接支持自定义代码,但您可以使用Article对象(而不是Category)并在labels属性上编写一些逻辑(而不是ID)。
杰森·谢弗客户拥护者Support@亚博zendesk.com
这是我第一次编辑一个禅宗桌面主题,试图创建条件文本。
我正在尝试使用本页上描述的程序来隐藏我们Zen Desk沙盒网站上的类别页面上的一个部分。我使用的是最新的哥本哈根主题(2.9)。我有一个产品更新类别页面,其中列出了3个部分。我想隐藏其中的一部分。
在深入研究了要编辑哪个主题文件之后(因为本文没有提到任何特定的文件,也没有提到在哪里找到它们),我使用了上面注释中隐藏部分示例中的示例。
我试图在哥本哈根主题的类别模板(category_page.hbs)中只隐藏一个部分。当我添加结束{{/不是}}时,编辑器给出了一个错误消息。
如果我删除关闭的不是,那么类别页面显示我想要隐藏的部分只对Admin角色可见。其他内容都显示“您没有权限查看此页”。
如果我留下关闭的不是,那么标记似乎被忽略,每个角色都可以查看所有内容,包括应该隐藏的部分。
我还应该试试什么?标记示例对于哥本哈根2.9.0的最新版本仍然有效吗?
@……:我的分类代码看起来和你的不同,在我们的HC中,我们只隐藏在分类模板中的文章,但是…我认为你的结尾{{/不是}}可能写得太深了。你试过关闭它更早,即在第29行之后,在{{if文章}}之前?
@……谢谢你的建议,但是我最终得到了相同的错误消息(在这个上下文中不允许使用/不是)。直到我发现我在不是前面少了一个#。帮助。
我使用了您的建议,将/isn't移动到第30行,并能够隐藏部分标题,但文章列表仍然显示。嗯……我把结束/不是移到第56行,这似乎隐藏了部分和文章列表!
嗯……现在,该部分页面本身显示“哎呀,您没有访问权限”,因为该部分中的一篇文章的权限设置为必须登录。
我遵循的指示来自这条评论:https://support.亚博zendesk.com/hc/en-us/articles/115011134947/comments/115001799327
嗨@……是否可以将文章的特定段落只对管理员可见,而对公众不可见?
嗨,亚伦,
不幸的是,每篇文章都有可见性。不能选择文章的特定段落,使其仅对管理员可见,而对公众不可见。
嗨@Aaron Wilson,
我认为Zendesk目前还没有这样做的选项,但也许您可以将ID或Class放到文章内容的特定段落中。亚博然后通过Javascript查看当前文章和用户的用户角色和文章id。如果它符合条件,你可以显示这个段落。
谢谢
嗨,社区,
这是我的设想,希望你能帮助我。我有一个类别,包括4个部分的文章在每个部分。我想隐藏这1类/4节/所有的文章从帮助中心的部分,使人们能够通过直接链接到达文章。
我使用了非常有用的指导,并且能够从帮助中心隐藏类别和(到目前为止)1个部分。我仍然没有得到我需要的最终结果。以下是我的问题:
1.当隐藏部分,在每个部分的文章自动隐藏或我需要分别隐藏每篇文章?
2.我如何隐藏多个部分?我只藏了一个。
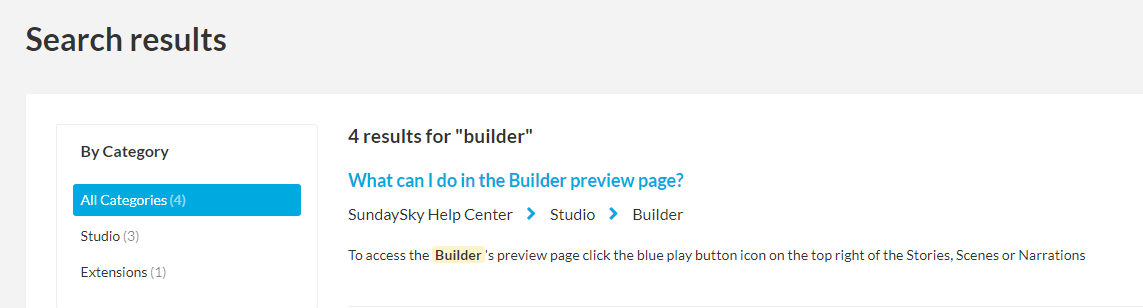
3.在隐藏了一个部分之后,我在该部分中搜索了一篇文章。这篇文章出现在搜索结果中,使用搜索结果,我可以导航回隐藏的部分。在所附的屏幕截图中,从构建器一个我能隐藏起来的区域。所以我在这里发现的是,即使一个部分是隐藏的,搜索一篇位于隐藏部分的文章将会出现帮助中心面包屑的结果,而不是作为一篇独立的文章。这实际上否定了隐藏部分。
谢谢你的指导和建议。
祝福你,Dganit
嗨Dganit,
请看下面的答案:
1)问。当隐藏部分,在每个部分的文章自动隐藏或我需要分别隐藏每篇文章?
答。当你隐藏该部分时,该部分的所有文章将自动隐藏。
同样的截图:检查section ID
开始{{}}
结束{{}}
在隐藏section之前:
隐藏部分后
2)问。我如何隐藏多个部分?我只藏了一个。
答。你可以隐藏多个部分。
截图如下:
开始{{}}
结束{{}}
关于你第三个问题的答案,我将很快提供给你。
你能把你要求的截图发给我吗?
我有一个类别,包括4个部分的文章在每个部分。我想隐藏这1类/4节/所有的文章从帮助中心的部分,使人们能够通过直接链接到达文章。在哪个模板上执行此操作。
您可以通过检查类别的ID来隐藏主页上的类别。
您可以隐藏类别页面上的多个部分,正如我上面提到的屏幕截图。
这个想法是,为了隐藏1个类别/4个部分/所有文章,隐藏在主页上的类别,然后文章的部分将不会显示到内页。
第二种方法是,通过检查类别ID来隐藏类别页面上的部分名称;
输出是:
在用类别ID{{}}隐藏section标题之前
隐藏部分的标题后,只显示两个部分的文章链接。
现在通过检查类别ID隐藏类别名称:
现在,所有的文章链接都显示在页面上。
谢谢
非常感谢@……对此详细回复!非常感谢。
如果你需要更多帮助,请告诉我:)
再次感谢@…….如果我需要更多的帮助,我一定会联系你的。
嗨,艾伦·威尔逊,
你还有另一种方法来隐藏特定的段落。
在script.js文件中添加以下代码;
函数hideSpecificParagraph () {var specificPara = document.querySelector('.article-body p: nth-child (3)”);
如果(HelpCenter.user。角色!=="manager") {
specificPara.style.display =“没有”;
}
}
hideSpecificParagraph ();
我使用.article-body p: nth-child (3)在脚本代码中,因为我的特定段落是打开的第三号码。
添加代码后:
终端用户,
代理- - - - - -
匿名-
管理- - - - - -
但是当你更新文章时(如果你用新的内容和标题等更新文章),那么你必须更新脚本代码中的段落数:”。article-body p: nth-child(4)”,因为段落的数量会改变,所以我的建议是你应该在你的特定段落中添加类名,然后隐藏它,脚本代码将是:
函数hideSpecificParagraph () {var specificPara = document.querySelector('.specific-para');
如果(HelpCenter.user。角色!=="manager") {
specificPara.style.display = "none";
}
}
hideSpecificParagraph ();
在特定的段中添加类以隐藏于公共。
谢谢
团队Diziana
嘿!我正在运行一个多语言帮助中心,希望删除用户登录选项。当我从代码中删除用户信息时,我就不能在移动设备上更改语言了。有什么建议吗?
嗨,卡洛琳娜,你能分享一下你的需求截图吗,你想隐藏什么,你在代码中隐藏了什么?
嗨@……再次感谢您的帮助。只是想确认一下。在我隐藏了一个类别之后,我还需要隐藏该类别中的各个部分。这是正确的,或者隐藏一个类别也会自动隐藏部分?谢谢你!
嗨Dganit,你只需要隐藏该类别和该类别的所有部分将自动隐藏。
看,我已经设置了我的类别作为汇票标记,在截图的左下角,类别将隐藏与他们的部分和文章。
谢谢
Ifra
谢谢@……但我的场景有点不同(抱歉遗漏了信息:-)
我只想从帮助中心主页中隐藏类别+部分,但将文章留在帮助中心中。人们只能通过直接链接访问它们。在任何情况下,仅仅隐藏类别是不够的。我还需要隐藏部分。我只是想确认这是唯一的方法。再次感谢。
Dganit,如果你只想在主页上显示文章,而不是他们的类别+部分,那么你可以这样做。
1).从主页上删除你的分类和部分代码。
2).复制下面的鳕鱼,并将其粘贴到你的主页,在那里你删除类别+节代码。
截图如下:
3).输出是,所有的文章都显示在主页上。
现在,取决于你,如果你不想在主页上显示文章,但只生活在帮助中心,所以只做只是-
1).在home_page上注释分类和节的代码。哈佛商学院的文件。
请看下面的截图
或
你可以使用CSS隐藏的类别和部分首页见下文:
.categories。块{显示:没有}之前:
在样式表底部添加CSS代码后:块已隐藏。
我使用默认的哥本哈根主题。
谢谢
再次感谢@……感谢你的大力帮助!
:)
如果一篇文章有多种语言版本,有没有办法让用户只能对英文版发表评论?我们正在转向本地化内容,但还没有建立支持团队,所以我们无法接收德语评论。
是否有一种方法可以根据最终用户的查看环境来隐藏文章的内容?
我想阻止iPhone用户为Android用户获取文章。
嘿,你想根据访问者的设备隐藏文章的特定部分吗?
你可以用JavaScript来实现。例子:
大家好,我想问一下在标题中显示logo的条件。所以我想隐藏标志在'new_request'页,但显示在其他页面。
我有两个想法:
1.检查当前页面的url/路径,然后在渲染logo块时将其作为条件。类似的
{{#if current_page = new_request}}。是否有助手可以检查?
2.创建自定义助手/函数来检查当前url,然后从模板调用。喜欢的东西:
# # script.js
车把。registerHelper("check_url", function() {
返回/*检查当前url逻辑*/;
});
# #模板
{{do check_url check}}
第一条,我在文档里找不到。对于第2个,它似乎不起作用(没有handlebars.js。如果我必须先把它包括在内,那怎么包括?)
先谢谢你
嗨Alief Putera:)
试试这个:
将给定的CSS添加到new_request_page中。HBS文件在