Settings reference
This page documents settings for the Web Widget (Classic) using thewindow.zESettingsobject. Thewindow.zESettingsobject is loaded only when the widget boots. If you need to update the settings at run-time, please use theupdateSettings API.
Each setting may be available in one or more objects. For example, thetitlesetting is available for thechat,talk,contactFormandhelpCenterobjects, and can be set independently in each.
The following example shows theoffsetproperty of thewebWidgetparent object:
<scripttype="text/javascript">window.zESettings={webWidget:{offset:{horizontal:'100px',vertical:'150px'}}};script>
The following example shows thedepartmentssetting of thechatchild object:
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{departments:{enabled:['finance','hr','sales']}}}};script>
Available settings:
- analytics
- attachments
- authenticate
- avatar
- badge
- chatButton
- chatLabel
- chatLabelOffline
- chatLabelOnline
- cookies
- color
- concierge
- connectOnPageLoad
- contactButton
- contactFormLabel
- departments
- errorReporting
- fields
- filter
- hideWhenOffline
- label
- labelVisible
- menuOptions
- messageButton
- navigation
- nickname
- notifications
- offset
- originalArticleButton
- position
- prechatForm
- profileCard
- offlineForm
- searchPlaceholder
- selectTicketForm
- subject
- suppress
- talkLabel
- ticketForms
- title
- zIndex
analytics
Disables widget user events being sent to Google Analytics when set to "false".
For information on supported widget events in Google Analytics, seeSetting up and using Google Analytics for the Web Widget (Classic)
Availability
Usage
<scripttype="text/javascript">window.zESettings={analytics:false};script>
attachments
Disables attaching files to tickets submitted through the widget.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{attachments:false}}};script>
Related Settings
authenticate
Gives the user access to restricted Help Center content and authenticated Chat.
Availability
Usage
Chat
To use this setting, you must configure the Web Widget settings in the chat admin interface, and then create a JWT token based on a shared secret generated by the configuration. For details, seeSetting up the Web Widget for authenticated chat.
To authenticate with Chat, provide a function to zESettings.webWidget.authenticate.chat.jwtFn as shown below.
<scripttype="text/javascript">window.zESettings={webWidget:{authenticate:{chat:{jwtFn:function(callback){// Fetch your jwt token and then call our supplied callback below.callback('YOUR_JWT_TOKEN');}}}}};script>
An invalid type passed to thejwtFnkey and/or the use of an invalid or expired JWT token will fail authentication and generate an error.
Note that thejwtFncan also be provided during a live session via theupdateSettingsandreauthenticateAPIs.
Help Center
To use this setting, you must configure the Web Widget (Classic) settings in the admin interface, and then create a JWT token based on a shared secret generated by the configuration. For details, seeSetting up the Web Widget (Classic) to show restricted content.
To authenticate with Help Center, provide a function tozESettings.webWidget.authenticate.jwtFnas seen below. Your function must accept a callback function as an argument, fetch your JWT from your server, and call the supplied callback with the new JWT value.
Note:zESettings.webWidget.authenticate.jwtis nowdeprecated.
<scripttype="text/javascript">window.zESettings={webWidget:{authenticate:{jwtFn:function(callback){// Fetch your jwt token and then call our supplied callback below.callback('YOUR_JWT_TOKEN');}}}};script>
You can use thehelpCenter:reauthenticate命令触发使用r authentication after widget page load. This is particularly useful in a single page application (SPA).
<scripttype="text/javascript">zE(function(){zE('webWidget','helpCenter:reauthenticate');});script>
When the user has logged out or you wish to terminate the authenticated session call the following:
<scripttype="text/javascript">zE(function(){zE('webWidget','logout');});script>
avatar
Customizes the avatar bot name and profile picture.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{answerBot:{avatar:{url:'//www.ying8.net/bot.png',name:{'*':'Zendesk Bot'}}}}};script>
badge
Thebadgesetting customizes the Chat standalone badge. It has the following properties:
| Property | Type | Description |
|---|---|---|
| label | object | Sets the label of the Chat badge |
| image | string | Sets the image of the Chat badge |
| layout | string | Sets the layout of the Chat badge |
Availability
badge.label
Sets the label of the Chat standalone badge. Will only show if the label is allowed in the layout.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{badge:{label:{'*':'Chat with us',fr:'Discute avec nous'}}}}};script>
badge.image
Sets the image of the Chat standalone badge. Will only show if the image is allowed in the layout.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{badge:{image:'https://example.com/img/avatar.jpg'}}}};script>
badge.layout
Sets the layout of the Chat standalone badge. Valid values are 'image_right', 'image_left', 'image_only' and 'text_only'. If an invalid value is used it will default to 'image_right'.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{badge:{layout:'image_only'}}}};script>
All together
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{badge:{label:{'*':'Chat with us',fr:'Discute avec nous'},image:'https://example.com/img/avatar.jpg',layout:'image_left'}}}};script>
chatButton
替换默认字符串在按钮Help Center form that opens the Chat interface.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
The string can't exceed 25 characters.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{chatButton:{fr:'Discute avec nous','*':'Chat with us'}}}};script>
Related settings
chatLabel
Replaces the default string on the launcher button when Chat is enabled and Help Center is not.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{chatLabel:{'*':'Chat now'}}}};script>
Related settings
chatLabelOffline
Replaces the default string that informs the user that chat is unavailable whencontactOptionsis enabled.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactOptions:{enabled:true,chatLabelOnline:{'*':'Live Chat'},chatLabelOffline:{'*':'Chat is unavailable'}}}};script>
Related settings
chatLabelOnline
Replaces the default string of the link that lets a user start a chat whencontactOptionsis enabled.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactOptions:{enabled:true,chatLabelOnline:{'*':'Live Chat'}}}};script>
Related settings
cookies
Controls permission for the widget to use cookies and browser local storage. Please note that the following features will be impacted while permission is denied:
- Chat will be unavailable
- Help Center authentication will be unavailable
- Pathfinder data will not be collected
Availability
By default, cookie permission is enabled. The following example shows you how to disable it when the widget first loads:
<scripttype="text/javascript">window.zESettings={cookies:false};script>
You can toggle cookie permissions dynamically in response to a user action by calling theupdateSettingsAPI:
<divid="cookie-permissions-banner">Would you like to enable cookies for a better site experience?<buttonid="allow-cookies">Yes pleasebutton>div><script>varallowCookies=document.getElementById('allow-cookies');allowCookies.addEventListener('click',function(){zE('webWidget','updateSettings',{cookies:true});});script>
color
Sets a color theme for the Web Widget.
Availability
Usage
Thecolorproperty consists of an object, itself with different properties to fully customize several of the widget's elements using color HEX codes as their value.
Thethemeproperty may be used as a base, determining the overall color scheme of the widget:
<scripttype="text/javascript">window.zESettings={webWidget:{color:{theme:'#78a300'}}};script>
You can define a number of additional options to target specific elements:
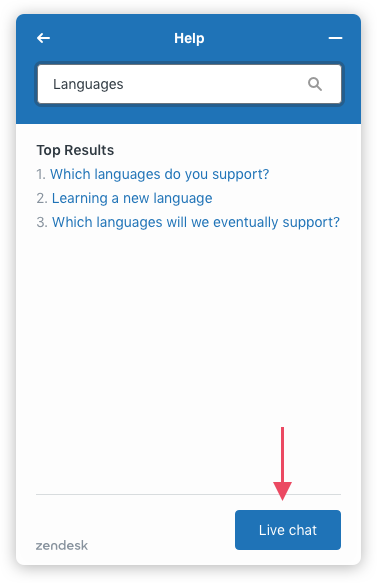
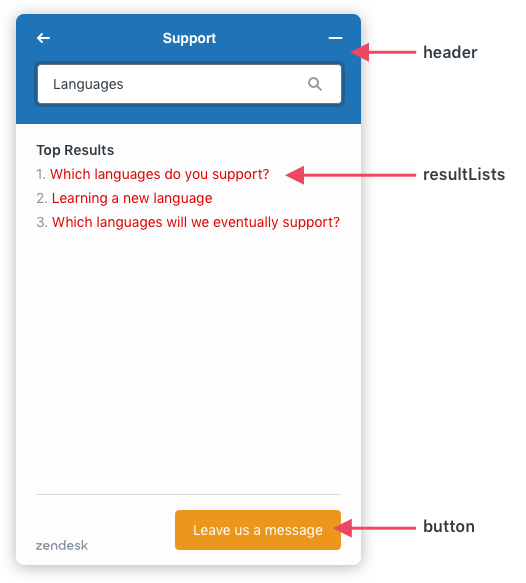
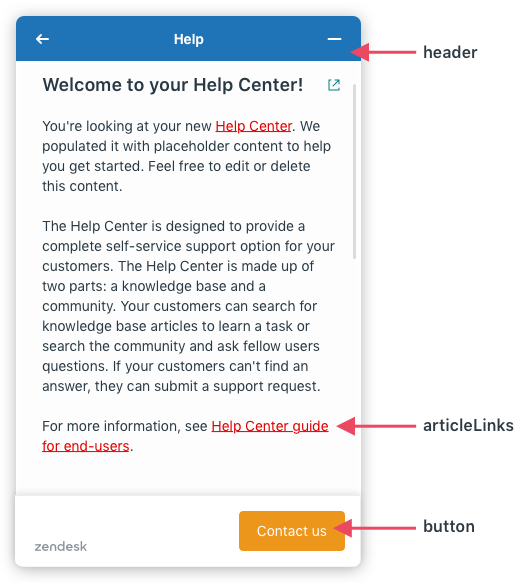
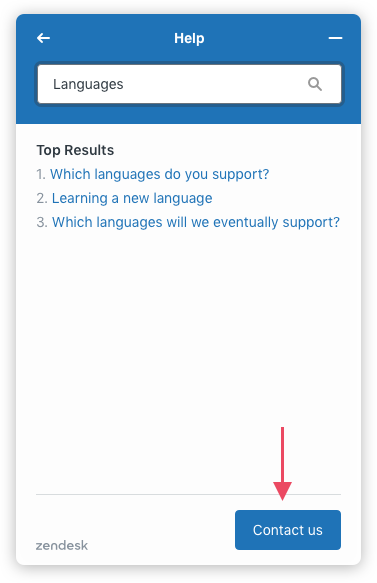
<scripttype="text/javascript">window.zESettings={webWidget:{color:{theme:'#FF69B4',launcher:'#CC3A83',// This will also update the badgelauncherText:'#E589B7',button:'#8A0648',resultLists:'#691840',header:'#203D9D',articleLinks:'#FF4500'}}};script>
None of these elements are mandatory, and elements that are not defined will be based on either thethemecolor or the colordefined in the settings page, in that order of priority.
For accessibility, the Web Widget enforces a minimum contrast ratio between colors to ensure the widget meets a minimum 'AA' accessibility rating as specified by theWeb Content Accessibility Guidelines (WCAG).
设置一个自定义的组合launcherandlauncherTextcolors to control both the widget's launcher button's background and foreground.
Examples of elements customized usingcolorproperties:



Related settings
concierge
Set the chat concierge’s avatar, name, and title.
Availability
- chatwith theintegrated Chat experienceenabled
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{concierge:{avatarPath:'https://example.com/img/avatar.jpg',name:'Jane Doe',title:{'*':'Live support'}}}}};script>
connectOnPageLoad
Controls when the widget connects to the Chat backend. When set to the defaulttrue, it connects on page load before the widget loads. When set tofalse, it connects when the user interacts with the widget, which helps improve the widget load time and performance.Warning:This setting disables certain features including pro-active chat, some analytics, and affects the usage of some APIs. To learn more, seeOptimising Chat and Web Widget (Classic) performance.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{connectOnPageLoad:false}}};script>
contactButton
Replaces the default string on the button that opens the contact options component, which lets the user choose between starting a chat or submitting a ticket.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactOptions:{enabled:true,contactButton:{'*':'Get in touch'}}}};script>
Related settings
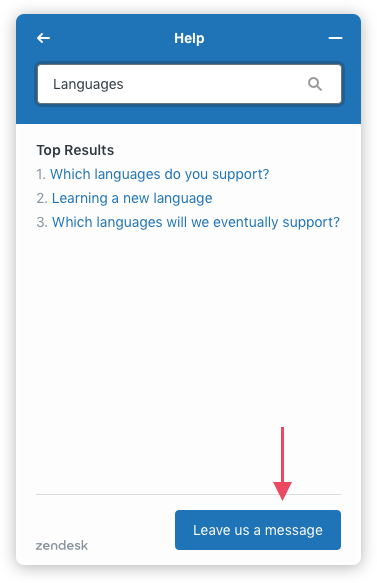
contactFormLabel
Replaces the default string of the link that lets the user submit a ticket whencontactOptionsis enabled.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactOptions:{enabled:true,contactFormLabel:{'*':'Leave us a message'}}}};script>
Related settings
departments
Thedepartmentssetting has the following properties:
| Property | Type | Description |
|---|---|---|
| enabled | array | Displays the specified departments in the pre-chat form |
| select | string | Sets the visitor’s default department for the current session |
The properties can be used singly or in any combination.
Availability
- chatwith theintegrated Chat experienceenabled
departments.enabled
Displays only the specified departments in the pre-chat form. All other departments are hidden regardless of their status.
Department names are matched in a case-insensitive manner.
If the department names or ids passed in are invalid, the department dropdown menu will not show those options. If an empty array is passed, the dropdown won't appear.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{departments:{enabled:['finance','hr','sales']}}}};script>
departments.select
Sets the visitor’s default department for the current session.
Chat requests and offline messages will be routed to this department unless the visitor selects another department in the pre-chat form.
Department names are matched in a case-insensitive manner.
If the department names or id is invalid or null the department will be cleared.
Note: If the visitor has already started chatting, changes to the default department will not affect the department of the started chat. The changes to the default department will also not take effect until a page change or refresh. The department of the started chat will persist and be taken as the default department until a page change or refresh, even when the visitor has explicitly ended the chat.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{departments:{select:'hr'}}}};script>
All together
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{departments:{enabled:['finance','hr','sales'],select:'hr'}}}};script>
errorReporting
The Web Widget sends any errors that occur to a reporting service used by Zendesk to help diagnose and address issues. This error reporting can be disabled settingerrorReportingtofalse.
Availability
Usage
<scripttype="text/javascript">window.zESettings={errorReporting:true};script>
fields
Pre-populates the value of one or more text fields in the contact form.
Note: The API doesn't support pre-populating drop-down fields. However, you can set default values for custom drop-down fields in the Support admin interface (Manage>Ticket Fields).
Availability
Usage
For a default system field, specify the field name as the fieldid. Example:
fields:[{id:'description',prefill:{'*':'My text'}}];
For a custom field, specify the custom field's id as theid. For instructions on getting the id, seeList Ticket Fieldsin the Zendesk API docs. Example:
fields:[{id:2142225,prefill:{'*':'My text'}}];
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Example
<scripttype="text/javascript">zESettings={webWidget:{contactForm:{fields:[{id:'description',prefill:{'*':'My field text'}},{id:2142225,prefill:{'*':'My custom field text'}}]}}};script>
Related settings
filter
Limits Help Center search results to a specified category, section, or label. Thefilterproperty consists of an object with acategory,section, orlabel_namesproperty.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{filter:{section:'200154474'}}}};script>
For more examples, seeLimiting search resultsin the Zendesk Support Help Center.
Related settings
hideWhenOffline
隐藏聊天帐户状态时脱机表单offline.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{hideWhenOffline:true}}};script>
label
Replaces the default string on the launcher button.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{label:{'en-US':'Need help?',fr:"Besoin d'aide?"}}}};script>
Related settings
labelVisible
To avoid cluttering the display, the launcher label is not shown on mobile devices by default. You can change this behavior usinglabelVisibleunder themobilesection of thelaunchersettings.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{mobile:{labelVisible:true}}}};script>
Related settings
menuOptions
Hides the email transcript option in the chat menu when emailTranscript is set to false.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{menuOptions:{emailTranscript:false}}}};script>
messageButton
替换默认字符串在按钮Help Center form that opens the contact form.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
The string can't exceed 25 characters.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{messageButton:{'*':'Contact us now.'}}}};script>
Related settings
navigation
Thenavigationsetting has the following properties:
| Property | Type | Description |
|---|---|---|
| popoutButton | bool | Allows the popout button to be removed from the navigation bar in chat. |
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{navigation:{popoutButton:{enabled:false}}}};script>
nickname
An admin can choose to set up more than one configuration for how Talk behaves in the Web Widget (Classic). Each configuration can customize call routing and display options. Thenicknameproperty tells the widget which of the available configurations to use on the current page.
The value of thenicknameproperty must match exactly the nickname of the Talk configuration you want to use, including any spaces and capitalization.
The nickname is publicly visible to anyone who looks at the page source code, so create the nickname accordingly.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{talk:{nickname:'Sales Support'}}};script>
notifications
Determines if notifications should show on mobile.
Availability
- chatwith theintegrated Chat experienceenabled
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{notifications:{mobile:{disable:true}}}}};script>
offset
Moves the widget vertically and horizontally.
Availability
Usage
Theoffsetproperty consists of an object withhorizontalandverticalproperties with '##px' string values.
<scripttype="text/javascript">window.zESettings={webWidget:{offset:{horizontal:'100px',vertical:'150px'}}};script>
To specify an offset for mobile devices, add amobileproperty to theoffsetobject, and specifyhorizontalandverticalvalues. Example:
<scripttype="text/javascript">window.zESettings={webWidget:{offset:{horizontal:'100px',vertical:'150px',mobile:{horizontal:'230px',vertical:'100px'}}}};script>
Related settings
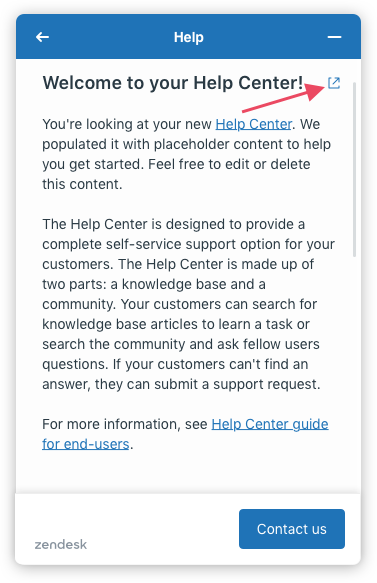
originalArticleButton
Hides the "View Original Article" button.

Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{originalArticleButton:false}}};script>
Related settings
offlineForm
Set the offline form greeting message.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
- chatwith theintegrated Chat experienceenabled
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{offlineForm:{greeting:{'*':"We aren't online right now, please leave a message",fr:"Nous ne sommes pas en ligne pour le moment, s'il vous plaît laissez un message"}}}}};script>
prechatForm
Set the prechat form greeting message or the department label.
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
- chatwith theintegrated Chat experienceenabled
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{prechatForm:{greeting:{'*':'Please fill out the form below to chat with us',fr:"S'il vous plaît remplir le formulaire ci-dessous pour discuter avec nous"},departmentLabel:{'*':'Select a department',fr:"S'il vous plaît remplir le formulaire ci-dessous pour discuter avec nous"}}}}};script>
profileCard
Sets values related to the agent profile card during a chat session. The setting can only be updated during a chat session using theupdateSettings API.
TheprofileCardsetting has the following properties:
| Property | Type | Description |
|---|---|---|
| avatar | boolean | Whether to show the agent's avatar |
| title | boolean | Whether to show the agent's title |
| rating | boolean | Whether to show the agent's rating |
Availability
- chatwith theintegrated Chat experienceenabled
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{profileCard:{avatar:true,rating:false,title:true}}}};script>
position
Positions the widget on the left side of the page instead of the right side, and on the upper side instead of the lower side.
Availability
Usage
Thepositionproperty consists of an object withhorizontalandverticalproperties. The possible value forhorizontalis 'left' (the default is right). The possible value forverticalis 'top' (the default is bottom).
<scripttype="text/javascript">window.zESettings={webWidget:{position:{horizontal:'left',vertical:'top'}}};script>
Related settings
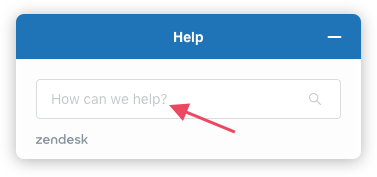
searchPlaceholder
Replaces the placeholder text displayed in the Help Center search box that says "How can we help?"

Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{searchPlaceholder:{'*':'Search our Help Center',fr:"Cherchez dans le centre d'aide"}}}};script>
Related settings
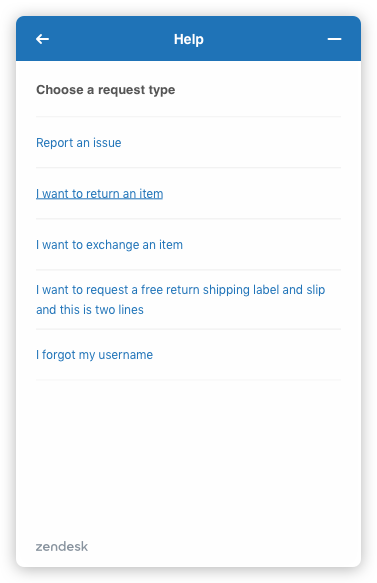
selectTicketForm
Replaces the text in the contact form that prompts the end user to select a ticket form when more than one form is available. SeeticketForms. The default text is "Please select your issue".
You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.

Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{selectTicketForm:{'*':'Please choose:'}}}};script>
Related settings
subject
Inserts a Subject field in the contact form. The form doesn't have one by default to enhance the user experience and conserve space in the widget.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{subject:true}}};script>
Related settings
suppress
Suppresses the Help Center, Chat, Talk, Contact Form, or Answer Bot in the Web Widget.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{chat:{suppress:true},contactForm:{suppress:true},helpCenter:{suppress:true},talk:{suppress:true},answerBot:{suppress:true}}};script>
talkLabel
Replaces the default string on the launcher button when Talk is enabled, and Chat and Help Center are disabled.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale. For a list of supported locales and associated codes, seehere.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{talkLabel:{'*':'Hello!',fr:'Bonjour!',de:'Hallo!'}}}};script>
Related settings
ticketForms
Specifies one or moreticket formsfor the contact form.
Availability
Usage
Ticket forms are listed by id. For instructions on getting a ticket form id, seeList Ticket Forms.
To display a specific ticket form, use the form id.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353}]}}};script>
显示多个票形式,输入表单的ids a comma-separated list.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353},{id:234422},{id:339494}]}}};script>
To clear any filtering you have applied, use theupdateSettings APIcommand and add an empty array “[]” to theticketFormsproperty.
Example
<scripttype="text/javascript">zE('webWidget','updateSettings',{webWidget:{contactForm:{ticketForms:[]}}});script>
To hide the title of one or more ticket forms, set thetitleproperty to false for each ticket form id.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353,title:false}]}}};script>
To hide the subject field for one or more ticket forms, set thesubjectproperty to false for the ticket form id.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353,subject:false}]}}};script>
You can change the text that prompts the end user with theselectTicketFormobject. You can include the fields object to pre-populate one or more fields in one or more ticket forms.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353,fields:[{id:'description',prefill:{'*':'My field text'}}]}]}}};script>
To update the field descriptions in one or more ticket forms, add thehintproperty with the field description for each field associated to the ticket form id.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353,fields:[{id:'description',hint:{'*':'My new hint text'}}]}]}}};script>
To hide the field description for one or more ticket forms, set thehideHintproperty to true for the field associated to the ticket form id.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactForm:{ticketForms:[{id:426353,fields:[{id:'description',hideHint:true}]}]}}};script>
Related settings
title
Replaces the default title string with a custom string.

You can use different strings for different locales or use one string for all locales by using an asterisk (*) for the locale. You can also use the asterisk to specify a fallback string in case the browser isn't set to a listed locale.
Availability
- contactForm
- helpCenter
- chatwith theintegrated Chat experienceenabled
- talk
- answerBot
Example
<scripttype="text/javascript">window.zESettings={webWidget:{helpCenter:{title:{'en-US':'Search for help',fr:"Recherche d'aide"}},contactForm:{title:{'*':'Feedback'}},chat:{title:{'*':'Chat with us!',pl:'Czat na żywo'}},talk:{title:{'*':'Talk with us!'}},answerBot:{title:{'*':'Chat with us!'}}}};script>
Related settings
zIndex
Specifies the stack order of the widget on the page.
Availability
Usage
When two elements overlap, the z-index values of the elements determine which one covers the other. An element with a greater z-index value covers an element with a smaller one.
<scripttype="text/javascript">window.zESettings={webWidget:{zIndex:999999}};script>
Related settings
contactOnlyAfterQuery
Specifies whether to show the contact option on initial load or only after a query has been submitted.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{answerBot:{contactOnlyAfterQuery:true}}};script>
search
Attaches contextual data when submitting a user query.
Availability
Example
<scripttype="text/javascript">window.zESettings={webWidget:{answerBot:{search:{labels:['I would like some help']}}}};script>