Core API
Core settings and commands affect the entire widget.
Settings
The Web Widget (Classic) has the following core settings:
Example
<scripttype="text/javascript">window.zESettings={webWidget:{color:{theme:'#78a300'}}};script>
contactOptions
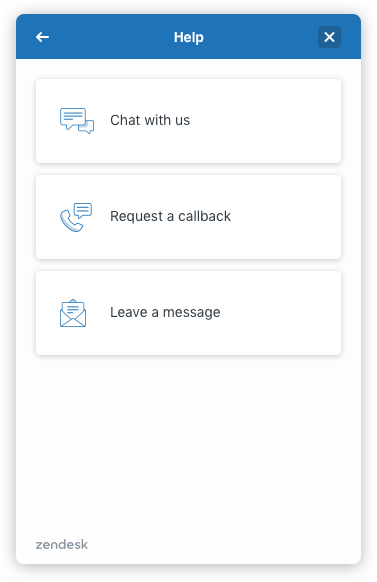
The widget'scontactOptionsobject, which represents a component that lets the user choose between starting a chat or submitting a ticket, has the following settings:
- enabled (Boolean)
- contactButton
- chatLabelOnline
- chatLabelOffline
- contactFormLabel

To learn more about contact options, seeOffering end-users multiple contact optionsin the Zendesk help center.
Note:chatLabelOnlineandcontactFormLabelapplies to the contact options shown to the end user on the Answer Bot channel.
Example
<scripttype="text/javascript">window.zESettings={webWidget:{contactOptions:{enabled:true,contactButton:{'*':'Get in touch'}}}};script>
launcher
The widget'slauncherobject, which represents the launcher button, has the following settings:
- chatLabel
- label
- talkLabel
- mobile
- labelVisible
Example
<scripttype="text/javascript">window.zESettings={webWidget:{launcher:{chatLabel:{'*':'Chat now'},mobile:{labelVisible:true}}}};script>
Commands
The Web Widget (Classic) has the following core commands:
- clear
- close
- get display
- hide
- identify
- logout
- on open
- on close
- on userEvent
- open
- prefill
- reset
- setLocale
- show
- toggle
- updatePath
- updateSettings
clear
zE('webWidget', 'clear');
Clears all forms in the Web Widget.
Parameters
None
close
zE('webWidget', 'close');
If the widget is opened, this command closes the widget and shows the launcher.
Parameters
None
get display
zE('webWidget:get', 'display');
Gets the current widget display. Depending on the features you have enabled, the command displays one of the following strings:helpCenter,chat,contactForm,talk,contactOptions,answerBot, orhidden.
hide
zE('webWidget', 'hide');
Hides all parts of the widget from the page. You can invoke it before or after page load.
Parameters
None
Example
Before page load:
<scripttype="text/javascript">zE('webWidget','hide');script>
After page load:
<buttononclick="zE('webWidget','hide')">Hide Web Widgetbutton>
identify
zE('webWidget', 'identify', data
Identifies an end user in the Chat dashboard and pre-fills the end-user's details in Chat forms inside the Web Widget.
Note:
- The Identify API only prepopulates the user's details in the Chat forms (Prechat, Chat Offline and Update Contact Details forms). To prefill all forms in any product configuration, useprefill.
Parameters
data: Object. Contains the propertiesnameandemail.
A console warning occurs when there are invalid keys, invalid data on valid keys, or when passing non-object types.
Example
<scripttype="text/javascript">zE('webWidget',“确定”,{name:'Akira Kogane',email:'[email protected]'});script>
logout
zE('webWidget', 'logout');
Clears an end user's session.
Parameters
None
on open
zE('webWidget:on', 'open', callback
Executes a callback when the widget is opened.
Parameters
callback: Function. Contains the code to be executed.
Example
<scripttype="text/javascript">zE('webWidget:on','open',function(){console.log('The widget has been opened!');});script>
on close
zE('webWidget:on', 'close', callback
Executes a callback when the widget is closed.
Parameters
callback: Function. Contains the code to be executed.
Example
<scripttype="text/javascript">zE('webWidget:on','close',function(){console.log('The widget has been closed!');});script>
on userEvent
zE('webWidget:on', 'userEvent', function(userEvent
Executes a callback when a user event is fired. This can be used as a flexible way of integrating third party analytics tools into the widget, and filtering events sent to Google Analytics. This setting can be applied even when theanalytics settingis used to disable user events tracking.
Parameters
callback: Function. The callback to perform on each user event. Contains one parameter,userEvent, an object that contains theaction,properties, andcategoryof the event.
propertiesis either an object with the data for the given event orundefinedas shown below.
Widget
| Action | Properties |
|---|---|
| Web Widget Opened | undefined |
| Web Widget Minimised | undefined |
Chat
| Action | Properties |
|---|---|
| Chat Opened | undefined |
| Chat Shown | undefined |
| Chat Served by Operator | { agent: |
| Chat Rating Good | undefined |
| Chat Rating Bad | undefined |
| Chat Rating Removed | undefined |
| Chat Comment Submitted | undefined |
| Chat Request Form Submitted | { department: |
* Department may be undefined.
Contact Form
| Action | Properties |
|---|---|
| Contact Form Shown | { id: |
| Contact Form Submitted | { id: |
** If ticket forms is not enabled, the property value is{ name: 'contact-form'}.
Help Center
| Action | Properties |
|---|---|
| Help Center Shown | undefined |
| Help Center Search | { term: |
| Help Center Article Viewed | { id: |
| Help Center View Original Article Clicked | { id: |
Answer Bot
Note:Zendesk has renamed our bot capabilities. Answer Bot is now Zendesk bots. Article Recommendations are now autoreplies. For more information on this change, seethis announcement.
| Action | Properties |
|---|---|
| Answer Bot Article Viewed | { id: |
说话
| Action | Properties |
|---|---|
| 说话Shown | { contactOption: |
| 说话Callback Request Submitted | undefined |
Example
<scripttype="text/javascript">zE('webWidget:on','userEvent',function(event){console.log(event.category,event.action,event.properties);});script>
open
zE('webWidget', 'open');
Forces the widget to open.
Parameters
None
prefill
zE('webWidget', 'prefill', data
Pre-fills an end-user's details on forms inside the Web Widget.
Parameters
data: Object. Contains aname,emailandphoneobjects.
Example
<scripttype="text/javascript">zE('webWidget','prefill',{name:{value:'isamu',readOnly:true// optional},email:{value:'[email protected]',readOnly:true// optional},phone:{value:'61431909749',readOnly:true// optional}});script>
reset
zE('webWidget', 'reset');
Completely resets the state of the widget. To preserve end-user experience, this API only functions when the widget is minimized.
Parameters
None
setLocale
zE('webWidget', 'setLocale', data
Sets the widget locale.
The command takes a locale string as an argument. For a list of supported locales and associated codes, seehttps://support.zendesk.com/api/v2/locales/public.json.
By default, the Web Widget (Classic) is displayed to the end user in a language that matches the browser header of their web browser. If you want to force the widget to be displayed in a specific language on your website, you can usezE('webWidget', 'setLocale', datato specify the language.
Note: This code should be placed immediately after the Web Widget (Classic) code snippet.
Parameters
data: String. The locale string to change the widget locale to.
Example
The following example displays the widget in German:
<scripttype="text/javascript">zE('webWidget','setLocale','de');script>
show
zE('webWidget', 'show');
Displays the widget on the host page in the state it was in before it was hidden.
The widget is displayed by default on page load. You don't need to callshowto display the widget unless you usehide.
Example
<scripttype="text/javascript">zE('webWidget','show');script>
toggle
zE('webWidget', 'toggle');
Opens the widget if it was closed, or closes the widget if it was opened.
Parameters
None
updatePath
zE('webWidget', 'updatePath', data
更新的访客路径通过设置标题到the current user's page title and url to the user's current url.
Note: This API also updates the path within Chat.
Parameters
data: Object. This object accepts two optional string parameterstitleandurl. Note that theurlparameter must be a complete URL, including the scheme.
Example
<scripttype="text/javascript">zE('webWidget','updatePath',{title:'Voltron',url:'https://example.com/voltron'});script>
updateSettings
zE('webWidget', 'updateSettings', data
Updates the widget'szESettings. It can update multiple settings at once.
Parameters
data: Object. Matches the structure defined inzESettings
Example
<scripttype="text/javascript">zE('webWidget','updateSettings',{webWidget:{chat:{departments:{enabled:['finance','hr','sales'],select:'sales'}}}});script>