

With the addition of ourHelp Center templating languageCurlybars, the ability to add conditional statements was exposed which allows for dynamically impacting the rendering of your Help Center pages. By using conditional statements, we can target the unique id number of a category, section, article, topic, or post and hide that item while displaying others.
If you need to find the id of the item you would like to hide, just navigate to the page for that item and look to the URL. You should find something like/hc/en-us/categories/200420805-General. The200420805is the id of my category.
Here's a little animation to highlight what I'm trying to achieve when I hide a category on the home page of the Help Center (watch 'Category 1'):

The code
I will cover a few scenarios here to elaborate on how these can be used. In these examples, I will be using the default code found in the Copenhagen Help Center theme. I will primarily be using theisnt helper, as the basic idea with it is that if the value does not match, then render the displayed code - effectively hiding (or not rendering) the identified item. You can see here I want to exclude a specific category on the home page, so I've passed it through theisntstatement:

I have attached the entire code of my homepage template from this examplehere. You can change my category id for your own, and then you will be able to hide your categories.
Hiding multiple items
Hiding multiple items adds a couple more lines of code as we cannot pass multiple id numbers into a single conditional statement. Instead, we will want to nest the conditional statements so they can be analyzed appropriately. Here's an example:

If you would like to download the code for hiding multiple categories, you can find that codehere.
Another example with articles
I know I've been talking about categories quite a bit, so I wanted to show how to implement this in another space. My scenario is I want to reduce the exposure of a certain article, but make it accessible via Search or a direct link to my customers. I've chosen the article page in the Copenhagen theme where other articles in the same section as the current article appear in a sidebar like this:

You may have hidden your article already at the section level, but we also will want to target the article here:

And again,hereis the code if you would like to try it in your article template.
Some tech notes about this functionality
You may have noticed a pattern here that the code was being implemented in the{{#each}}helper which iterates through the array of the specific items being requested. The each helper is native to handlebars.js, and you can read more on it in their documentationhere. In the last image above, you can see the{{#each section.articles}}in the code which renders the articles for the current section, but when the article is encountered with the id219527708, that code is instead skipped and the rendering moves onto the next article.
There may be some other ways to achieve a similar behavior, so feel free to try your hand at someother conditional helpers, but this should be a good start.
57 Comments
Great article, thank you! Wondering if it is possible to hide articles by label instead of id?
I got the code to working hiding articles by ID but get an error when I try to replace the isnt id statement with syntax I thought was correct for labels (looking at examples in the community/help center).
i.e. Using
Gives Error
I think this is happening b/clabelsis an array...the commentsin this articleseem to indicate that JavaScript needs to be used to pull specific values from an array.
Anyone have tips on doing this?
Hi Lila!
This should be possible using the same approach in this doc:
https://support.zendesk.com/hc/en-us/articles/115011134947-Selectively-hiding-Help-Center-components-using-Curlybars
While custom code is not directly supported, you could use the Article object (instead of Category) and write some logic on the labels property (instead of the ID).
Jason Schaeffer| Customer Advocate |Support@zendesk.com
This is my first time editing a Zen Desk theme to try to create conditional text.
I am trying to use the procedure described on this page to hide one section on a category page on our Zen Desk sandbox site. I am using the latest Copenhagen theme (2.9). I have a Product updates category page that has 3 sections listed. I want to hide one of those sections.
After doing some digging to figure out which theme file to edit (since this article does not mention any specific files nor where to find them), I used the example in the hiding a section example in the comments above.
I tried to hide just one section on the category template (category_page.hbs) in the Copenhagen theme. The editor gave an error message when I added the closing {{/isnt}}.
If I remove the closing isnt, then the Category page displaying the section I wanted to hide only is visible for the Admin role. Everything else says "You don't have permission to view this page."
If I leave the closing isnt, then the markup appears to be ignored and every role can view all content, including the section that should be hidden.
What else should I try? Is the markup examples still valid for the latest release of Copenhagen 2.9.0?
@...: my category code looks different than yours, and in our HC we're only hiding articles in the category template, but...I think your closing {{/isnt}} may be too far down. Have you tried closing it earlier on, i.e. AFTER the on row 29, before the {{if articles}}?
@...Thank you for the suggestion, but I ended up with the same error message (/isnt is not permitted in this context). Until I figured out that I was missing a # in front of isnt. That helped.
I used your suggestions to move the /isn't to line 30 and was able to hide the section title but the article list still shows. Hm... I moved the closing /isnt to line 56 and that seems to have hidden the section and the article list!
Hm... Now the section page itself says "oops you don't have access" because the one article in that section had permissions set to required login.
The instructions I followed were from this comment:https://support.zendesk.com/hc/en-us/articles/115011134947/comments/115001799327
Hi@...is it possible to take a specific paragraph of an article and make it visible only to admins but not visible to the public?
Hi Aaron,
Unfortunately, article visibility is available per article. There is no option to take a specific paragraph of an article and make it visible only to admins but not visible to the public.
Hi @Aaron Wilson,
I don't think the option to do so is available in Zendesk right now, but maybe you can put the ID or the Class to the particular paragraph of your article content. Then, you can check the user role and article id of the current article and user by using Javascript. If it matches the condition you can show the paragraph.
Thanks
Hi community,
Here's my scenario that I hope you can help me with. I have 1 category that includes 4 sections with articles in each section. I'd like to hide this 1 category/4 sections/all articles in the sections from the Help Center and enable people to reach the articles only by a direct link.
I used the very helpful guidance and was able to hide the category and (so far) 1 section from the Help Center. I'm still not getting the final result that I need. Here are my questions:
1. When hiding sections, are the articles in each section automatically hidden or do I need to hide each article separately?
2. How do I hide multiple sections? I was only able to hide one.
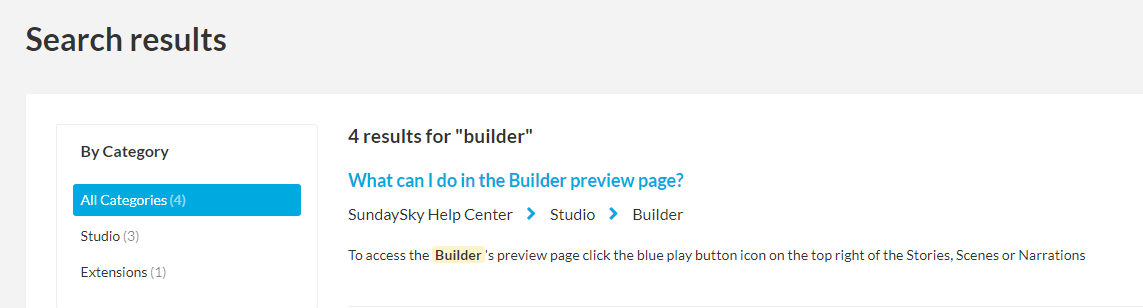
3. After hiding a section, I then searched for an article in that section. The article came up in the search results and using the result, I was able to navigate back to thehiddensection. In the attached screenshot, an article is retrieved from theBuildersection, a section that I was able to hide. So what I am finding here, is that even if a section is hidden, searching for an article that is located in a hidden section will bring up the result with the Help Center breadcrumbs and not as a stand-alone article. This in effect negates hiding the section.
Thanks for any guidance and tips.
Best wishes, Dganit
HiDganit,
See the below answes:
1)Q. When hiding sections, are the articles in each section automatically hidden or do I need to hide each article separately?
Ans.When you hide the section then all articles of that section will automatically hide.
Screenshots for the same: Check the section ID
Start {{ }}
{{}}结束
Before hiding the section:
After hiding the section
2)Q. How do I hide multiple sections? I was only able to hide one.
Ans.You can hide multiple sections.
Screenshots for the same:
Start {{ }}
{{}}结束
Your third question's answer I'll provide you soon.
and can you send the screenshot for same as you asked in:
I have 1 category that includes 4 sections with articles in each section. I'd like to hide this 1 category/4 sections/all articles in the sections from the Help Center and enable people to reach the articles only by a direct link. ON WHICH TEMPLATE YOU WANT TO DO THIS.
You can hide the category on homepage by checking the ID of the category.
You can hide the multiple sections on the category page as I mentioned above screenshots.
The idea is, for hiding the 1 category/4 sections/all articles, hide the category on homepage then sections with article won't show into inner pages.
第二个是,隐藏部分的name on category page by checking the category ID like this;
Output is:
Before hiding the section title by the category ID {{ }}
隐藏部分的标题后,只显示基于“增大化现实”技术ticle links of both section's articles.
Now hide the category name by checking the category ID:
Now, all the articles links are showing on the page.
Thanks
Thank you so much@...for this detailed reply! It is very much appreciated.
Let me know if you need more help :)
Thanks again@.... I will definitely reach out if I need more help.
Hey Aaron Wilson,
You have another way to hide the specific paragraph from the public.
Add the below code on script.js file;
function hideSpecificParagraph(){var specificPara = document.querySelector('.article-body p:nth-child(3)');
if(HelpCenter.user.role !=="manager") {
specificPara.style.display="none";
}
}
hideSpecificParagraph();
I used.article-body p:nth-child(3)in the script code because my specific paragraph is onthirdnumber.
After adding the code:
End User-
Agent -
Anonymous -
Admin -
But when you update the article (if you upgrade the article with new content and headings etc) then you will have to update the number of paragraph in the script code :'.article-body p:nth-child(4)', because the number of paragraph would be change so my suggestion is you should add the class name in your specific paragraph and then hide that and script code would be :
function hideSpecificParagraph(){var specificPara = document.querySelector('.specific-para');
if(HelpCenter.user.role !=="manager") {
specificPara.style.display = "none";
}
}
hideSpecificParagraph();
Add the class in specific para to hide from the public.
Thanks
Team Diziana
Hey! I'm running a multi lingual help centre and wish to remove the user log in option. When I do so by removing user info from the code, I then can not change the language on mobile devices. Any suggestions?
你好卡罗丽娜,你能分享截图of your requirement, what do you wanna hide and what are you hiding from the code?
Hi@..., thank you again for your help. Just wanted to confirm something. After I hid a category, I also needed to hide the individual sections in that category. Is that correct or does hiding a category also hide the sections automatically? Thank you.
HiDganit, you only need to hide that category and the all sections of that category would be hide automatically.
See, I have set my category 'Mark as draft', left bottom corner in the screenshot, and the category would be hidden with their sections and articles.
Thanks
Ifra
Thanks@...but my scenario is a bit different (sorry for the missing information :-)
I want to only hide the categories + sections from the Help Center home page but leave the articles live in the Help Center. People will only be able to access them by direct link. In any case, just hiding the category wasn't enough. I also needed to hide the sections. I just wanted to confirm that this is the only way to do this. Thanks again.
Dganit, if you want to show only articles on homepage but not their categories + sections so you can do like this.
1),删除您的类别和部分模块代码from the homepage.
2). Copy the below cod and paste it on your homepage where you remove the category + section code.
Screenshot for the same:
3). Output is, all the article are showing on homepage.
Now, depends on you that if you don't want to show the articles on homepage but live in only Help Centre so do only just -
1). Comment the code of category and sections on home_page.hbs file.
See the below screenshot
OR
You can use the CSS to hide the category and section on homepage see below:
.categories.blocks {display:none}Before:
After adding the CSS code on the stylesheet at the bottom: Blocks have hidden.
I'm using default Copenhagen Theme for this.
Thanks
Thanks again@...for all your great help!
:)
If an article is available in multiple languages, is there a way to make it so users can only comment on the English version? We're moving into localized content, but don't yet have support teams set up, so we wouldn't be able to field comments that are in German, for example.
Is there a way to hide the content of an article depending on the end user's viewing environment?
I want to prevent iPhone users from getting articles for Android users.
hey, do you want to hide a particular part of an article based on a visitor's device?
You can do that with JavaScript. Example:
Hi everyone, I want to ask about conditional of showing logo in header. So I want to hide logo in 'new_request' page but show in other pages.
I have 2 thoughts to achieve this:
1. Check current page url/path then use it as conditional when render the logo block. Something like
{{#if current_page = new_request}}. Is there any helper available to check that?
2. Create custom helper/function to check current url then call from template. Something like:
## script.js
Handlebars.registerHelper("check_url", function() {
return /* check current url logic */;
});
## template
{{ do check_url check}}
For number 1 I can't find it in docs. For number 2 it doesn't seem to work (no handlebars.js. If I have to include it first, how?).
Thank you in advance
HiAlief Putera:)
Try this:
Add the given CSS to your new_request_page.hbs file at the top inside the