Top bar
Top bar
The app appears as an icon on the right side of the top bar. Clicking the icon opens the app.
Example manifest
"location":{"sell":{"top_bar":"assets/iframe.html"}},
Actions
In addition to the objects available inall locations, the following additional actions and setters are available in this location:
- getResourcesByPhone
- iconSymbol (setter)
- navigateTo.lead
- navigateTo.contact
- navigateTo.deal
- popover
- preloadPane
- registerSmartlistHandler
getResourcesByPhone
Retrieves leads and contacts information using a phone number.
invoke
client.invoke('getResourcesByPhone',phoneNumber);
argument
phoneNumber- The phone number to search for a lead or contact.
returns
{"getResourcesByPhone":[{id:"12345",displayName:“Bruce Wayne",type:"contact"},{id:"54321",displayName:"Peter Parker",type:"lead"}]}
iconSymbol
Changes the SVG icon. SeeTop bar and nav bar iconfor more information.
set
client.set('iconSymbol',symbolName);
argument
symbolNamethe value of aidattribute in a
navigateTo.lead
导航到一个给定的领导,并返回它的uri。
invoke
client.invoke('navigateTo.lead',leadId);
argument
leadId- id of the lead you want to navigate to. Can be either a string or number
returns
{"navigateTo.lead":"/leads/12345"}
navigateTo.contact
Navigates to a given contact and returns its uri.
invoke
client.invoke('navigateTo.contact',contactId);
argument
contactId- id of a contact you want to navigate to. Can be either a string or number
returns
{"navigateTo.contact":"/crm/contacts/23456"}
navigateTo.deal
Navigates to a given deal and returns its uri.
invoke
client.invoke('navigateTo.deal',dealId);
argument
dealId- id of a deal you want to navigate to. Can be either a string or number
returns
{"navigateTo.deal":"/sales/deals/34567"}
popover
You can use thepopoverAPI to show, hide, or resize top bar apps.
The action takes one argument, which could be:
- one of following strings:
show,hide,toggle - or an object with width and/or height property:
{width: 100, height: 100}
invoke
client.invoke('popover','show');
client.invoke('popover',{width:400,height:400});
preloadPane
By default, the pane view of a top bar app is only inserted into the DOM the first time the app is opened. CallingpreloadPanecauses the pane view to be inserted into the DOM in advance, but it won't be visible until the app is opened. This is useful in cases where you need to manipulate the DOM before the app is made visible or if you have an iframe that needs to be preloaded. When the app pane is created, the framework fires thepane.createdevent.
Note: You can only callpreloadPanewith theinstances APIfrom a location loaded earlier. In most cases however, performing background tasks directly from the background location is preferred to preloading the pane.
invoke
instanceClient.invoke('preloadPane');
registerSmartlistHandler
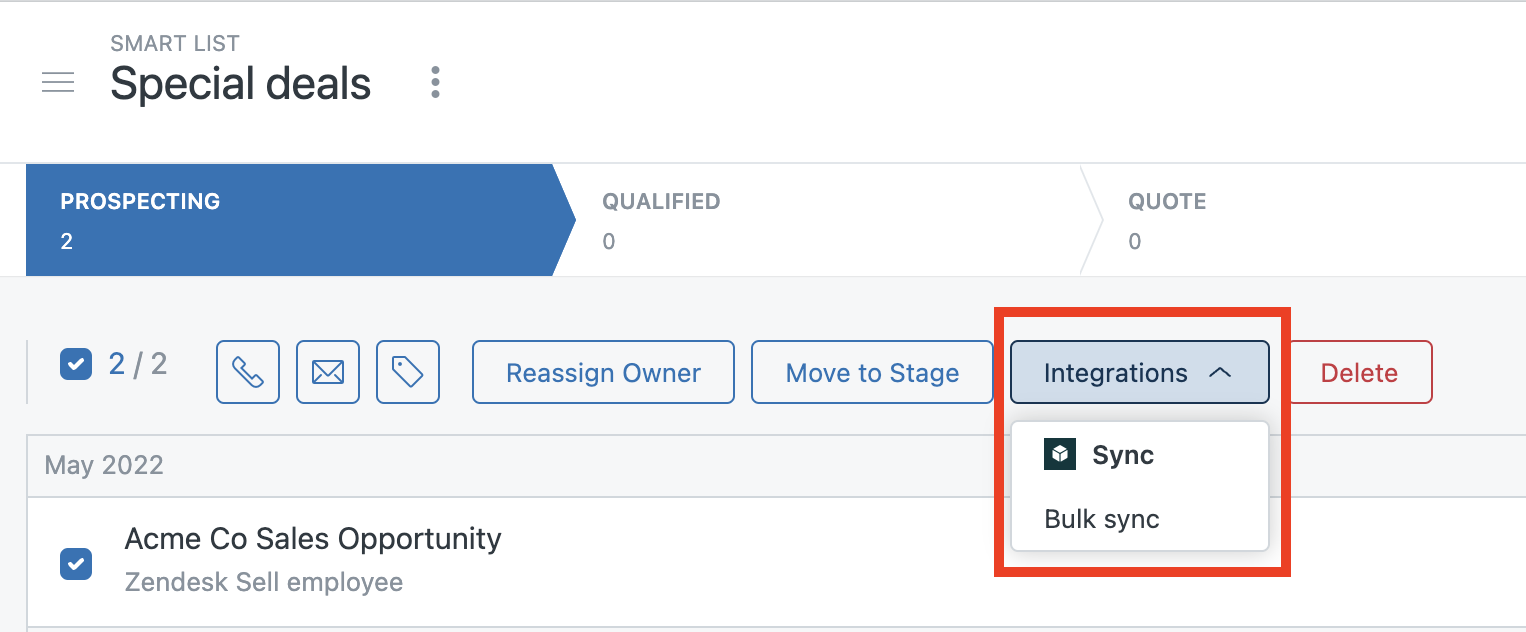
Registers a custom bulk action for one or more object types in asmart list. The bulk action toolbar displays the action under theIntegrationsdropdown. Clicking the action triggers asmartlistBatchActionevent.

invoke
client.invoke("registerSmartlistHandler",{name:"Bulk sync",applicableTypes:["Deal"],eventName:"your.custom.event.name.v2",});
argument
name- Action name displayed in the toolbarapplicableTypes- Array of smart list object types. The action is only displayed for these types of smart lists. Allowed values are "Contact", "Deal", and "Lead". Defaults to["Contact", "Deal", "Lead"]eventName-smartlistBatchActionevent triggered by clicking the action
Events
In addition to thecore events, the following events are available to an app in the top bar:
By default, the pane view of a top bar app is only inserted into the DOM the first time the app is opened by the user. If you need to insert the pane into the DOM without making it visible, see thepreloadPane.
Once the app pane is in the DOM, users can switch away and back to it.
pane.activated
Fires when the user returns to a top_bar app that's already been opened. It doesn't fire when the app is first displayed after loading. Consider using theapp.registeredevent in that case.
client.on('pane.activated',function(){//handler code});
pane.deactivated
Fires when the user switches away from your app and the app is no longer visible.
client.on('pane.deactivated',function(){//handler code});
smartlistBatchAction
Fires when a user clicks a custom smart list action registered using theregisterSmartlistHandleraction. The event name is the action'seventNameargument with asmartlistBatchAction.prefix.
Any event handler bound to the event receives theitemsarray andentityTypestring.
client.on("smartlistBatchAction.your.custom.event.name.v2",({items,entityType})=>{console.log(items);//Array of selected smart list items//Example of contacts or leads array://[//{//"email": "[email protected]",//"id": 1234567890,//"permissions": {//"delete": true,//"transfer": true,//"update": true//},//"phone_numbers": {//"mobile": "5555550001",//"phone": "5555550001"//},//"version": 1,//"website": "example.com"//},//{...}/ /)////Example of deals array://[//{//"id": 1234567890,//"permissions": {//"delete": true,//"transfer": true,//"update": true//},//"version": 1//},//{...}/ /)//console.log(entityType);//Object type affected by the smart list action//Must be one of "Contact", "Deal", or "Lead"});