显示消息传递Web Widget
消息传递Web小部件有四个api来控制小部件和启动器的显示:
请注意:消息传递Web Widget允许您在网站中嵌入消息传递功能,与Web Widget (Classic)不同。看到比较Zendesk Web 亚博Widgets了解更多信息。
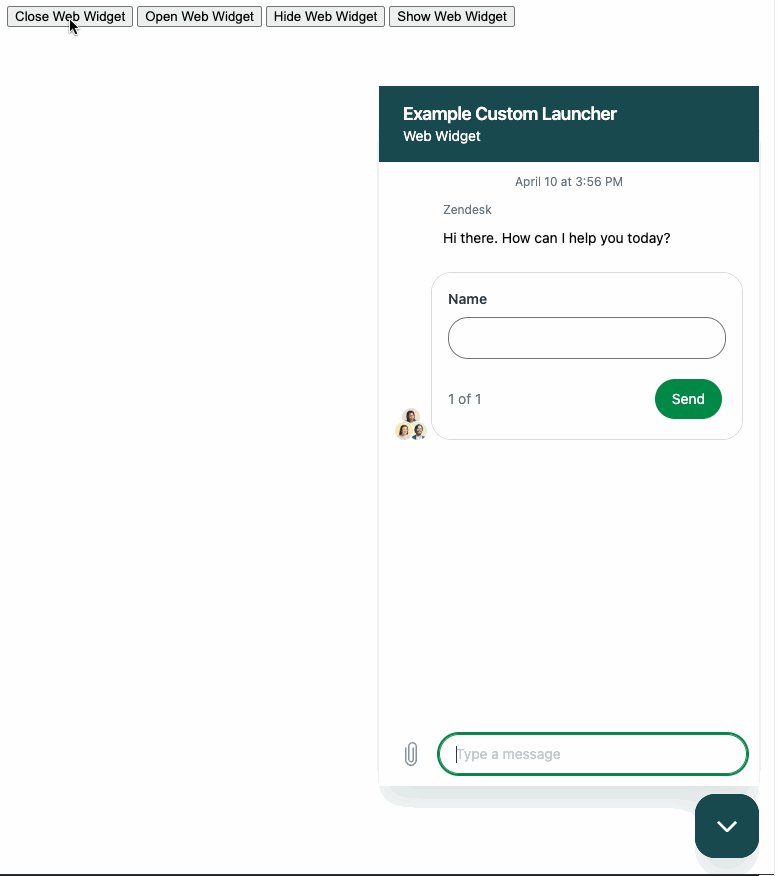
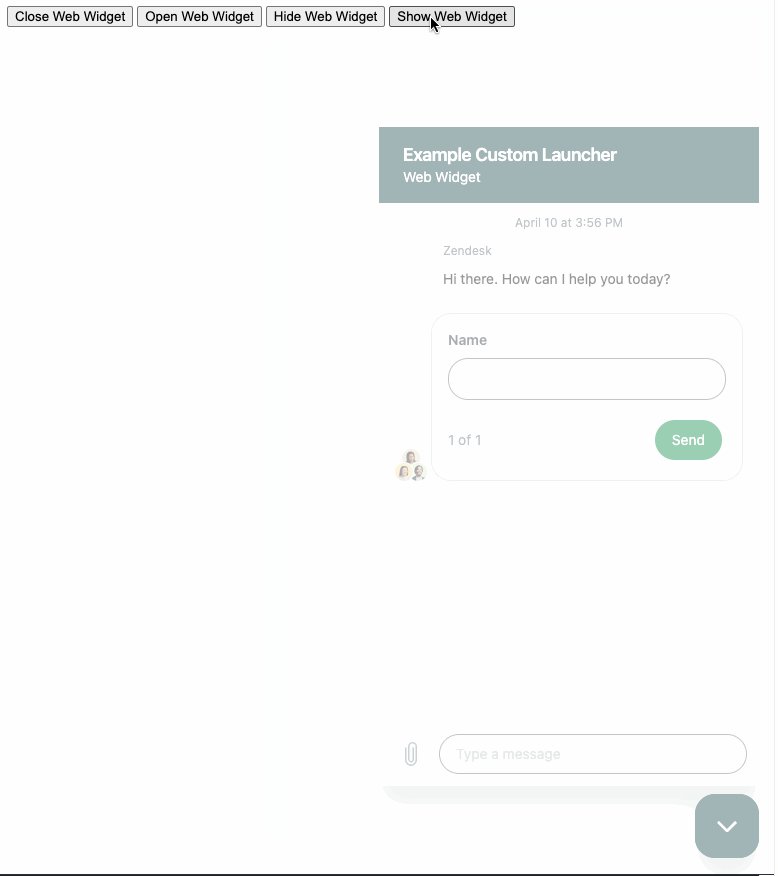
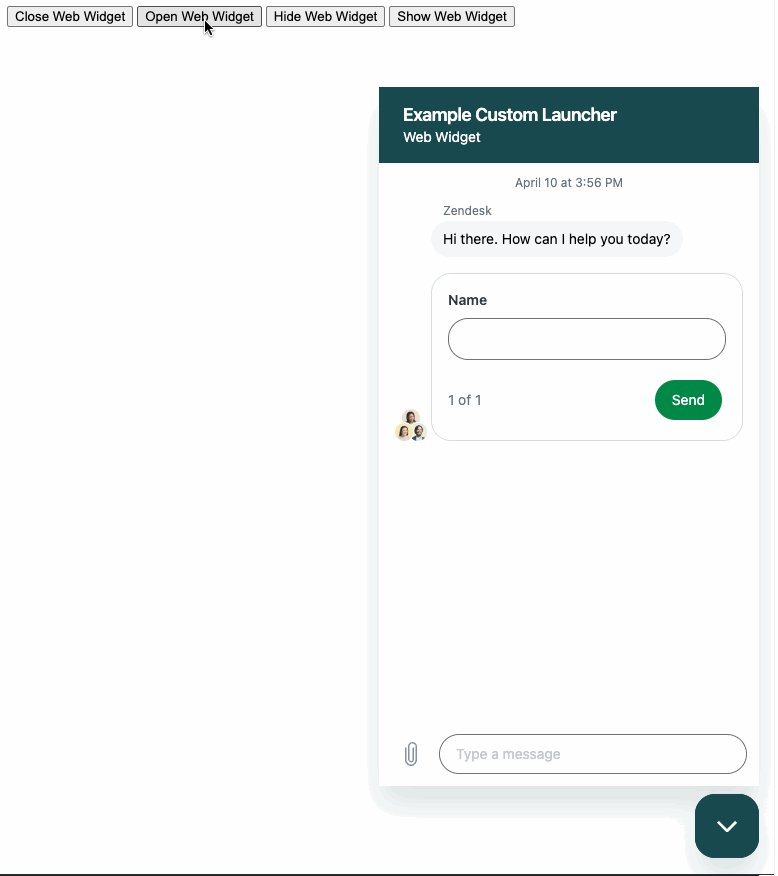
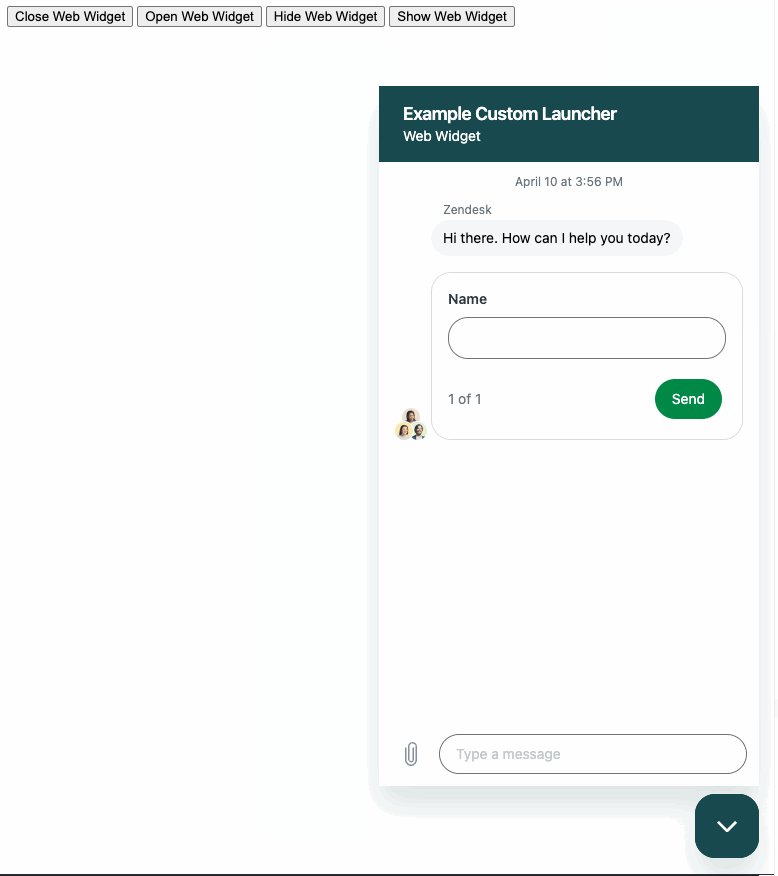
隐藏和关闭消息传递Web Widget之间有细微的区别。隐藏隐藏了小部件和启动按钮。关闭只会隐藏小部件,而不会隐藏启动按钮。
在使用隐藏,使用显示显示消息传递Web Widget和启动器。在使用关闭,使用开放显示消息传递Web Widget(启动器已经可见)。混合的显示和开放api可能无法提供您期望的结果。例如,如果您使用隐藏要隐藏小部件和启动器,开放既不显示小部件也不显示启动器。

你自己试试吧:
在web浏览器中,转到https://jsfiddle.net/。
将以下HTML代码复制并粘贴到JSFiddle的左上角UI面板中的HTML编辑器中。
<超文本标记语言朗=”在”><头>头><身体><按钮onclick=”泽('信使','关闭')”>关闭Web Widget按钮><按钮onclick=”泽('信使','开放')”>打开Web小部件按钮><按钮onclick=”泽('信使','隐藏')”>隐藏Web小部件按钮><按钮onclick=”泽('信使','显示')”>显示Web小部件按钮>身体>超文本标记语言>在“管理中心”中,单击渠道在侧边栏中,然后选择消息和社交>消息。
单击Web Widget通道名称,然后单击安装选项卡。
单击复制图标,位于代码段框架的底部。
在JSFiddle中,将代码片段粘贴到HTML面板中的第一个按钮标记之前。你的HTML应该如下所示:
<超文本标记语言朗=”在”><头>头><身体>< !z3nabcd Zendesk插件脚本的亚博开始-><脚本id=”ze-snippet”src=”https://static.zdassets.com/ekr/snippet.js?key=1234567890”>脚本>< !z3nabcd Zendesk插件脚亚博本结束-><按钮onclick=”泽('信使','关闭')”>关闭Web Widget按钮><按钮onclick=”泽('信使','开放')”>打开Web小部件按钮><按钮onclick=”泽('信使','隐藏')”>隐藏Web小部件按钮><按钮onclick=”泽('信使','显示')”>显示Web小部件按钮>身体>超文本标记语言>在页面加载时定义消息传递Web Widget状态。在本例中,通过在位于JSFiddle左下角的JavaScript面板中输入以下代码打开web小部件。
//页面加载时总是打开小部件泽(“信使号”,“开放”)点击运行。
如果您想从网页中完全删除小部件,只需删除小部件的源代码。例如,如果您希望将web小部件保留在网站的所有页面上,但仅从某些页面上删除与代理实时聊天的选项,则使用隐藏在您不希望您的web小部件可见的页面上。
要默认折叠消息传递iframe,但允许最终用户打开聊天,请使用关闭和开放。你也可以用关闭和开放让最终用户自己关闭和打开消息框。