边栏应用(聊天)
简介
本文档概述了Zendesk对侧边栏应用程序的设亚博计建议,以帮助开发者创建与Zendesk其他产品一致的体验。无论你是否使用Zendesk的设计系统Garden,本文档都是这样写的,因为即使你使用自己的设计系统或UI组件,这些原则也同亚博样适用。
侧边栏应用程序在哪里
边栏应用程序出现在聊天视图,旁边的对话代理与访问者。
剖析侧边栏应用程序
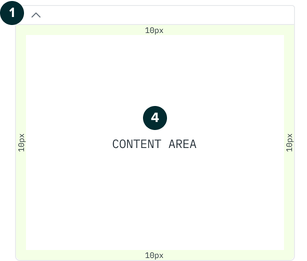
您开发的侧边栏应用程序将被包装在一个预先构建的容器中,该容器为代理提供额外的信息和功能。虽然你不能改变这个设计,但了解它的外观和工作方式是很重要的:

展开和折叠切换-允许代理在不需要的时候最小化应用程序。
应用程序名称-在manifest文件中指定。了解更多有关清单.
应用程序图标-使用应用程序的/assets文件夹中提供的图标应用程序资产.
内容区域-你开发的应用程序将出现在哪里。
宽度:
- 280px(含容器)
- 258px(仅限内容区)
高度:动态
注意事项
1.当你的应用程序第一次加载时,不要使用主按钮样式
你的应用可能会存在于一个工作区中,与代理交互的还有很多其他东西。考虑到更广泛的背景,减少对代理的干扰是很重要的,以帮助他们专注于他们的任务。
Zend亚博esk界面根据不同的环境使用不同风格的按钮。下面是如何在应用程序中使用按钮样式的快速概述:

主要的按钮用于给定视图中最重要的操作。对于应用程序,只有在代理与您的应用程序交互后才使用这些。
二次按钮用于辅助操作,是应用程序初始加载时显示的按钮的替代选项。
三级按钮用于在给定视图中重复或不强调的操作。
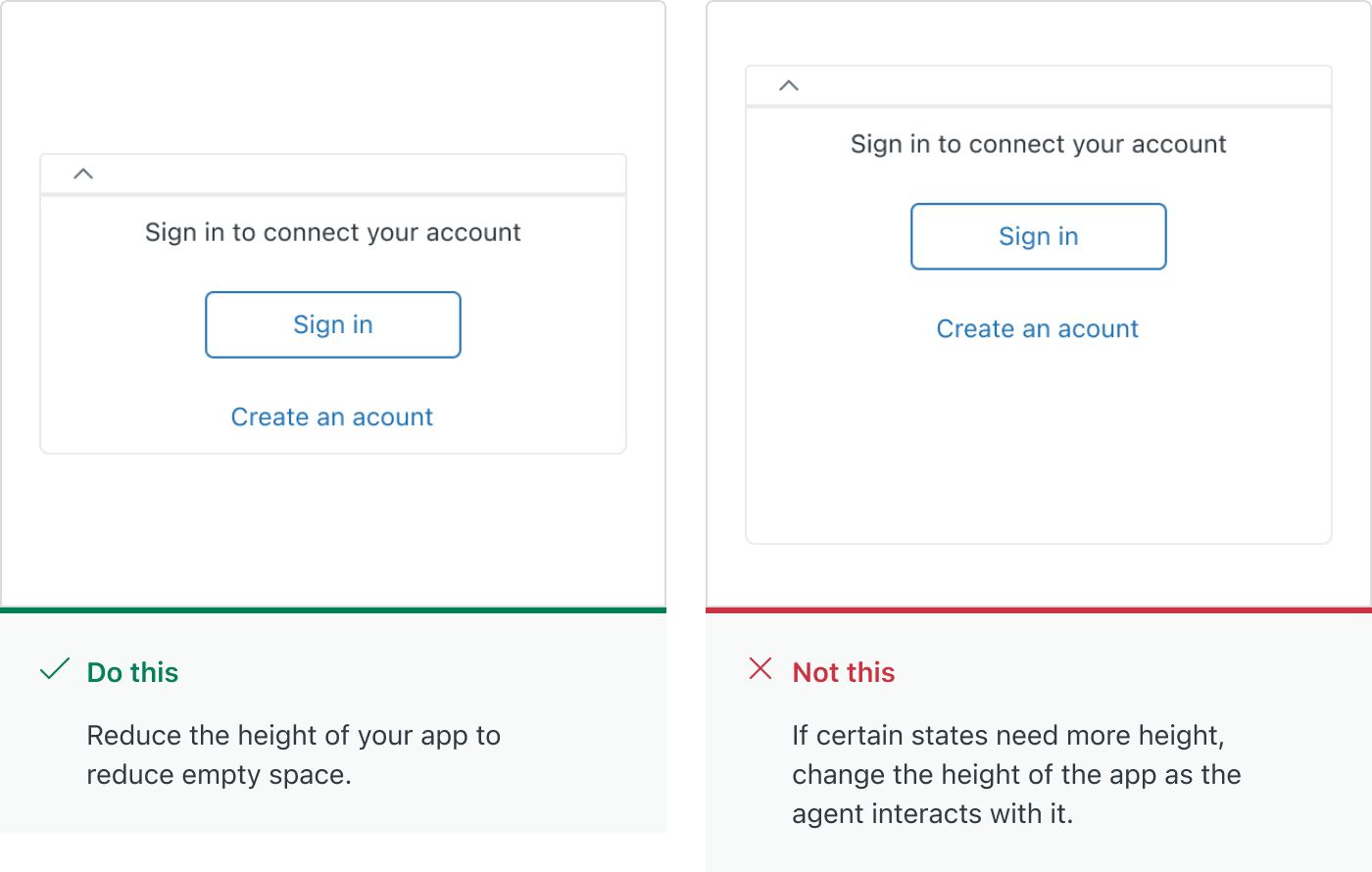
2.在合适的地方调整应用的高度
当用户与你的应用程序交互时,他们将接触到的数据和信息的数量会发生变化。
如果你的应用本质上是动态的,考虑不同状态下的高度,避免不必要的空白。
避免高度的剧烈变化,因为这可能会让特工迷失方向。
只有在代理执行操作时,如登录帐户或进行搜索时,才更改应用程序的高度。

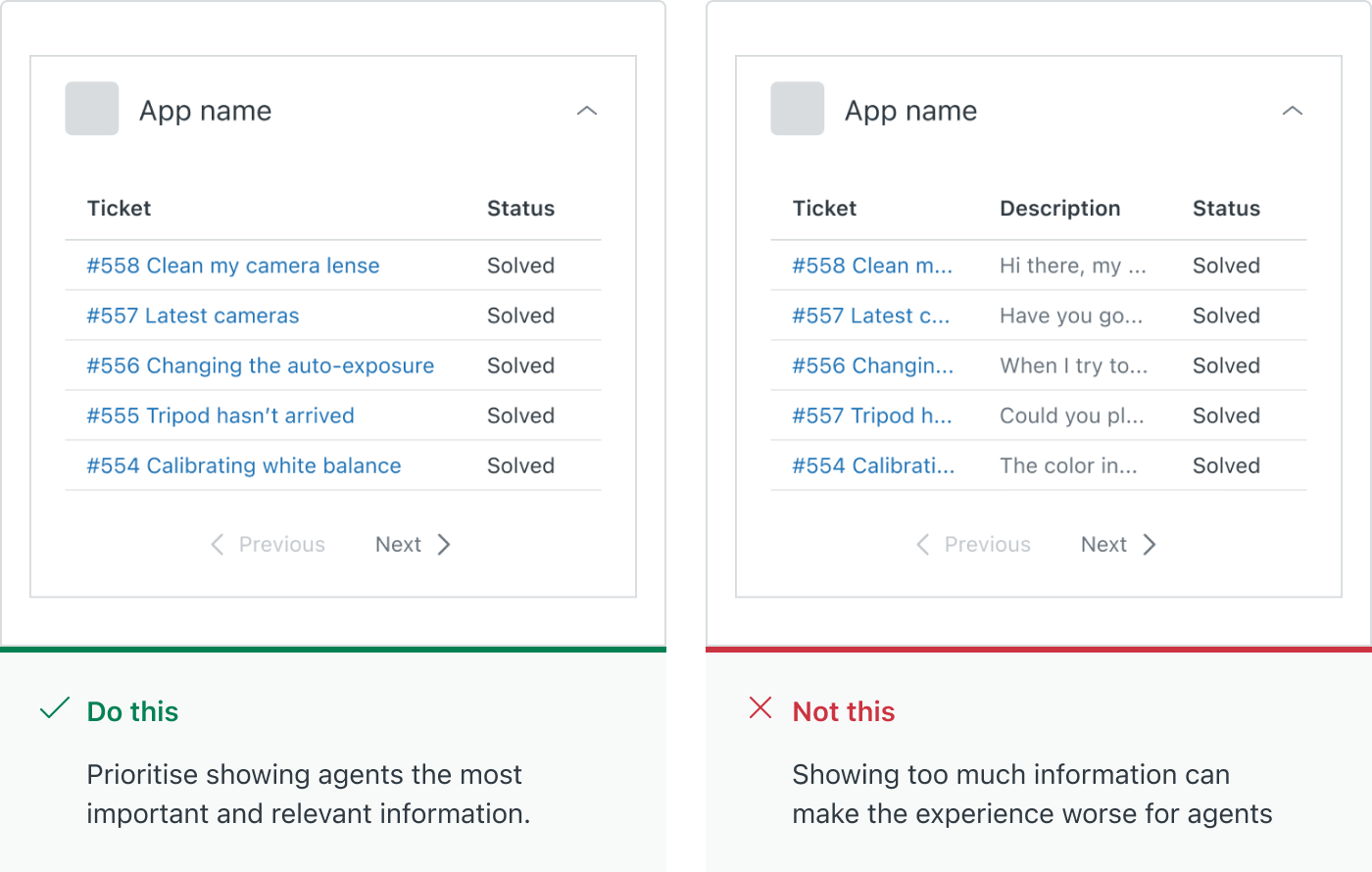
3.注意一次显示的数据量
许多开发人员使用应用程序来显示信息,为代理提供额外的上下文,解决问题或回答问题。表格是一种以结构化的方式显示数据的好方法,下面的指导方针将帮助您为代理创建集中的体验:
使用不超过两列的表向用户显示最相关的信息。
避免显示超过5行的信息,以保持应用程序的高度不会太长。
使用分页让用户解析更大的结果集。花园分页非常适合此场景的组件。
如果您正在处理大量数据,则包括搜索功能,以帮助代理尽快找到他们正在寻找的内容。
在有意义的地方,使用选项卡或手风琴来分隔内容,以帮助管理一次显示多少内容。