

管理员完成后Web Widget (Classic)中组件的初始配置从管理中心和他们的开发人员一起工作添加Web Widget (Classic)到他们的网站,如果需要,他们可以与开发人员一起进一步定制Web Widget (Classic)。
本文概述了Web Widget (Classic)可以实现哪些高级定制。这篇文章旨在回答这个问题,“我还可以用我的Web Widget (Classic)做什么?”它为管理员解释了定制过程,还指出了web开发人员为了完成这项工作所需的开发人员文档。
如果您是一名web开发人员(或者是一名管理员,可以自己进行网站开发),并且正在寻找关于本文中描述的API设置和命令的完整文档,或者其他代码示例,请参阅Web Widget (Classic) API的开发人员文档代替。
本文将讨论这些主题和小部件定制:
有关将Web小部件(经典)添加到站点的信息,请参见使用Web Widget(经典)在您的网站中嵌入客户服务。
有关Web Widget (Classic)文档的完整列表,请参见Web Widget(经典)资源亚博电脑端。
规划Web小部件(经典)定制
大多数支持管理员不是web开发人员,而是与其他人一起实现web Widget (Classic)的定制。他们不自己定制Web Widget (Classic)和网站。他们与公司的web开发人员合作,或者与合同基础上使用的外部开发人员合作来实现更改。
web开发人员是进行定制工作的人,他们通过向网站的HTML添加一些代码(web Widget (Classic) API)来完成定制工作。然而,管理员在工作中仍然扮演着重要的角色。他们需要了解Web Widget (Classic)可以进行哪些定制,并告诉Web开发人员他们想要什么。
有些管理员有使用HTML的经验,他们选择自己做定制工作,充当自己的开发人员,这很好。无论哪种方式,定制Web Widget (Classic)实际上是管理员需要进行一些规划的过程,包括以下步骤:
- 回顾本文中的信息,了解可以进行哪些高级定制。
- 与公司的关键利益相关者会面,为您的Web Widget (Classic)创建需求列表。你想用什么颜色?您希望Web Widget (Classic)表现如何?
- 准备所需自定义项的列表。尽可能具体,并包含web开发人员可以参考的API文档链接。
- 把这个列表交给你的网页开发人员,他们会通过修改你网站的HTML来定制web Widget (Classic)。
浏览Web Widget(经典)API文档
以下是一些重要信息,可以帮助开发人员在Zendesk开发人员站点上浏览Web Widget (Classic) API文档。亚博
更新,有组织的开发人员文档和API语法Web Widget (Classic) API语法已经改变,我们还重新组织了Web Widget (Classic) API开发人员文档,以便更容易找到您正在寻找的命令或设置。文档现在按产品频道(帮助中心、票务、聊天和谈话)或核心设置和命令进行组织。有关更多信息,请参见Web Widget (Classic) API的开发人员文档。
新的聊天api -有关旧Chat (Zopim) api如何映射到Web Widget (Classic) api的信息,请参见从Chat Widget语法迁移到统一的Web Widget(经典)语法。
用不同的语言显示小部件
默认情况下,嵌入在网站中的Web Widget (Classic)根据终端用户的浏览器语言,以终端用户的语言显示文本。例如,如果最终用户的浏览器语言设置为德对于德语,小部件将以德语显示该用户。如果小部件嵌入到帮助中心中,它将根据帮助中心的语言设置显示文本。
Web Widget (Classic)支持的子集亚博Zendesk支持的语言。如果Web Widget (Classic)不支持最终用户的浏览器语言,则该小部件默认为英语。如果小部件无法从最终用户的浏览器获取语言,则小部件默认使用Zendesk Support中指定的语言。亚博
控件自定义小部件,使其始终以特定语言显示setLocale命令。此命令仅为小部件设置语言,而不覆盖主机页面的语言。
的开发人员文档以获取更多信息setLocale命令。
用用户联系信息预先填充表单
禁用票据附件
如果您为您的票据启用了附件,默认情况下,用户可以将文件附加到从Web Widget (Classic)提交的票据上。但是,如果需要,您可以禁用此选项。
的开发人员文档以获取更多信息附件的设置contactForm对象。
重新定位发射器
偏移小部件放置
定制小部件元素的颜色
您可以为Web Widget (Classic)指定一个整体配色方案(主题色),并为Web Widget (Classic)管理页面中的启动器、联系人按钮和标题中的文本(主题文本色)指定一个自定义颜色(参见在Web Widget中配置组件(经典版)).
但是,如果要自定义特定的元素,则需要使用颜色设置。您可以为每个Web Widget (Classic)组件选择一个独特的颜色:
- 发射器
- 按钮
- 按钮文字
- 结果列表
- 头
- 文章的链接


为了便于访问,Web Widget (Classic)使用一种算法自动调整颜色,以保证最小对比度WCAG指南。
有关自定义Web Widget (Classic)元素颜色的详细信息,请参阅颜色设置。
更改小部件中的可见排序
抑制特定页面上的小部件功能
自定义小部件文本
您可以更改下表中Web Widget (Classic)组件的文本,还可以自定义帮助中心搜索占位符文本。
| 组件 | 细节 |
|---|---|
 |
对象:发射器 设置:chatLabel 描述:启动按钮上的文字,当聊天是启用的,帮助中心没有打开默认文本:闲谈,聊天 |
 |
对象:发射器 设置:标签 描述:启动器按钮上的文本 默认文本:帮助,支持或反馈,在Web Widget (Classic) Admin页面上定义 |
 |
对象:helpCenter 设置:标题 描述:帮助中心页面的标题 默认文本:帮助 |
 |
对象:contactForm 设置:标题 描述:联系表格的标题默认文本:请留言或联系我们在Web Widget (Classic) Admin页面上定义 |
 |
对象:helpCenter 描述:帮助中心表单中用于加载联系人表单的按钮上的文本(~20个字符限制) 默认文本:请留言或联系我们在Web Widget (Classic) Admin页面上定义 |
 |
对象:helpCenter 设置:chatButton 描述:加载聊天的帮助中心表单中显示的按钮上的文本(~20个字符限制)默认文本:帮助,支持,或反馈在Web Widget (Classic) Admin页面上定义 |
你使用翻译对象来更改Web Widget (Classic)中显示的一些默认文本。翻译按功能分组,例如,启动器、帮助中心和联系表单。
中的潜在语言代码列表Zendesk支持语言的语言代码亚博。
语言环境转换由最终用户的浏览器语言触发。您还可以强制小部件始终以特定语言显示,并覆盖最终用户的浏览器语言设置。有关更多信息,请参见用不同的语言显示您的小部件。
向联系人表单添加主题行
与主题设置contactForm对象,则可以将Web Widget (Classic)设置为在默认联系人表单中包含主题字段。
默认联系人表单的设计是为了提高参与度,并在完成联系人表单时提供简化的用户体验。虽然默认的联系人表单不包含主题行,但您可能希望添加一个主题行来增强某些客户的支持体验。
的开发人员文档以获取更多信息主题设置contactForm对象。
隐藏“查看原创文章”按钮
的查看原文按钮连接Web Widget (Classic)中的文章和帮助中心本身中的文章。控件隐藏此按钮helpCenter对象,并设置originalArticleButton财产假。
的开发人员文档以获取更多信息originalArticleButton的设置helpCenter对象。
限制搜索结果
与过滤器设置helpCenter对象,则可以将从Web Widget (Classic)执行的搜索结果限制为基于类别、部分和标签的文章。的开发人员文档以获取更多信息过滤器设置。
向下滚动查看一些开发人员文档中没有包含的其他示例,这些示例演示了限制搜索结果的一些方法。
将搜索限制在一个特定的部分:
将搜索限制在一个特定的类别:
将搜索限制在多个类别中的内容:
将搜索限制在具有特定标签的内容中:
将搜索限制在特定类别和特定标签的内容中:
自定义帮助中心搜索占位符文本
帮助中心搜索框中的默认占位符文本为我们能帮什么忙?您可以自定义此文本,使其与用户的语言相匹配,或者使特定文本以某些语言显示。的开发人员文档以获取更多信息searchPlaceholder设置。

如果启用上下文帮助,您还可以将Web Widget (Classic)配置为打开推荐文章,使您的客户更容易打开自助。的开发人员文档以获取更多信息setSuggestions的命令。helpCenter对象。
Talk在Web Widget中的高级配置(经典版)
您可以创建多个配置来定义Talk在Web Widget (Classic)中的行为。对于每种配置,您都可以根据您的需求和偏好,在Web Widget (Classic)中为Talk定制呼叫路由和显示选项。
您希望将Web Widget (Classic)回调请求路由到的代理组
Web Widget (Classic)回调请求的优先级
在Web Widget(经典)中显示请求回调、呼叫我们或这两种选项
在Web小部件中显示估计的等待时间(经典)
如果您只在Web小部件(经典)中创建了一个Talk配置,那么每当Talk可用时,它将自动成为Web小部件(经典)中显示的默认配置。
如果您已经在Web Widget (Classic)中创建了Talk的多个配置,那么您可以使用Talk昵称设置来实现所需的配置。
的开发人员文档以获取更多信息说话对象,昵称设置,为Web小部件配置Zen亚博desk Talk设置(经典版)。
Web小部件中聊天的高级配置(经典版)
如果您正在使用Web小部件中的实时聊天(经典版),您可以在Web Widget 亚博(Classic)中提供Zendesk Chat功能,以便您网站的访问者可以与代理聊天,并发送和接收可能有助于解决他们问题的文件。代理还可以主动向访客发送信息,看看他们是否需要帮助。
的开发人员文档以获取更多信息闲谈,聊天对象。
有关旧Chat (Zopim) api如何映射到Web Widget (Classic) api的信息,请参见从聊天小部件语法迁移到统一的Web小部件语法。
为终端用户提供多种联系方式
您可以允许最终用户选择联系人选项。您可能想要定制您的网站,以便某些页面允许最终用户做出选择,而其他页面则不允许。确切的行为取决于是否为Web Widget (Classic)配置了Chat或Talk,以及聊天代理是否在线。如果需要,您可以自定义联系人选项的默认文本。
以下是默认文本的列表:
| 接触的选择 | 默认文本 |
|---|---|
| 联系人按钮 | 联系我们 |
| 聊天标签(座席在线) | 即时聊天 |
| 聊天标签(座席离线) | 无法聊天 |
| 联系表单标签 | 请留言 |
的开发人员文档以获取更多信息contactOptions设置。
提供联系人选项与聊天
如果为Web Widget (Classic)配置了聊天,则如果有聊天代理可用,最终用户将自动路由到聊天。但是,您可以允许最终用户选择是与代理聊天还是填写联系表单,即使有聊天代理可用。如果在用户单击启动器时有一个聊天代理可用,但该代理在聊天开始前退出,则最终用户可能会看到一条消息,表明该代理不可用。
这是一个已知的问题,当最终用户选择聊天时,他们不能使用后退按钮返回到其他联系人选项。要做到这一点,他们需要完全结束聊天或刷新页面。
通过Talk提供联系方式
如果在Web Widget(经典版)中启用了“Talk”和其他联系人选项,并且座席在线,则联系人选项将自动启用。
为多个小部件组件格式化代码
特定于Contact Form、Help Center和Zendesk Chat的项嵌套在站点HTML中的这些标题(cont亚博actForm、helpCenter和Chat)下,而全局项则单独包含。
- Web Widget (Classic)在屏幕上的位置已经使用偏移设置进行了更改。Offset是一个全局项,这就是为什么它有自己的条目。
- 帮助中心搜索-不包括查看原始文章按钮。英语用户的标题是“寻求帮助”,其他语言用户的标题是“发表意见”。
- 禁用聊天功能。
- 联系表单的英文标题是“Message us”,其他语言的标题是“contact us”。
- 启动器按钮文本是英语的“提出请求”和其他语言的“获取帮助”。
62条评论
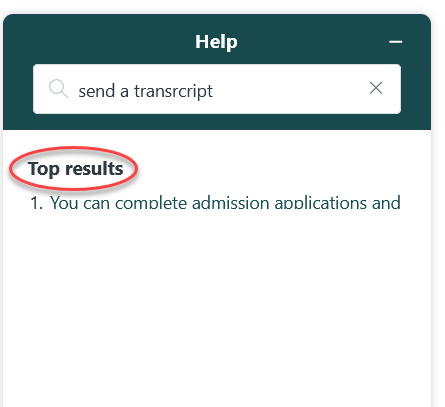
我一直在查看文档,但我还没有找到一种方法来抑制或改变文章标题上方的“顶级结果”文本。是我忽视了这一点,还是有人有什么想法?谢谢!
嗨,马克,
不幸的是,这是不可能自定义“热门结果”字符串今天。我会将此记录为我们这边的功能请求,以供将来考虑。出于兴趣,你想把这个字符串改成什么?
谢谢,
——米兰达。
谢谢你的快速回应,米兰达。我们一直在尝试用更简短的方式回答问题……如此简短,以至于标题就是答案。如果我们可以将返回的文章列表限制为1,并且要么抑制“热门结果”,要么将其重新标记为“答案”,那么它感觉更像是对他们问题的直接回答,而不是搜索结果列表。
我欢迎你的任何指导(包括如果你认为这种方法是不可取的)。
我当时正在写如何做到这一点。
提示:隐藏Web Widget上的热门建议
如果你有任何问题,请告诉我。
很高兴听到这个消息,亚历杭德罗!@……对不起,当我点击你的链接时,它说“哎呀,你没有被授权访问这个页面”,尽管我已经登录了。谢谢!
不确定那里发生了什么,但这里是GitHub链接https://github.com/Ajhad1/亚博Zendesk-Customizations/tree/main/Web-Widget/Hide-Top-Suggestions-Title
完美-非常感谢!
嗨,有人知道我们是否可以编辑这个文本(附图)吗?
你好,马克,
谢谢你的帮助。不幸的是,Zendesk的原生功能中没有编辑这些内容的功能。亚博也就是说,这可以通过自定义代码进行更改。
谢谢@kharlo !我感谢您的快速反馈,并注意到,至少我们可以通过自定义代码完成。
如何添加特定的颜色标题?
目前还不能更改标题的字体颜色。在这个阶段,只有标题的背景颜色可以自定义。我会将此记录为一个功能请求,我们会考虑在将来实现它。
谢谢,
——米兰达。
根据选择的主题颜色,我们根据对比度自动选择黑色或白色的字体颜色是否更合适(以满足Accessibility标准)。
——米兰达。
如何默认设置一个值为product下拉菜单。
嘿,
可以这样做:
123456是自定义字段的ID,值是选择选项(如果是动态内容,则使用底层标记)
参见:
https://developer.亚博zendesk.com/embeddables/docs/widget/settings#fields
更多的定制选项尝试https://widget.guide/demo/
你好,
我希望改变两件事,不让我对Web Widget有意义。
1 /当Web Widget在手机上全屏显示时,我想最好把这个图标换掉。更容易理解。
2 /同样在手机上,我想添加一个“确定”或“搜索”按钮之类的,在搜索栏里。很少有人熟悉必须按下智能手机键盘上的“返回”键来验证表单的情况。当我观察HotJar的访问者会话时,我大约有20%人们输入他们的搜索,但未能验证表单……
猜它是不可能实现这与自定义代码?你不觉得这些都是好主意吗?
谢谢。
嘿,鲍特,
我和我们的一个网络小工具专家仔细检查了一下,看起来没有办法实现你现在正在寻找的东西。
我建议在我们的反馈-票务系统(支援)亚博话题,我一定会和我们的产品经理分享你的想法。
感谢您抽出时间与我们分享!
你好,布雷特,
不幸的是,我也是这么想的。
我刚刚创建了一个新主题。
谢谢你!
你好,
我们的Zendesk知识库和外部网站使用相同的聊天帐户。亚博官方app亚博是否有一种方法来隐藏聊天字段为我们的聊天小部件只是外部网站?
谢谢你!
劳拉
嗨,劳拉,
我认为在这篇文章中共享的代码片段,添加到您的外部网站脚本文件和定制的说明:
https://support.亚博zendesk.com/hc/en-us/articles/115010352968
还有这个:
https://support.亚博zendesk.com/hc/en-us/articles/115009692388-Configuring-components-in-the-Web-Widget
你可以试一次。
谢谢你!
你好!

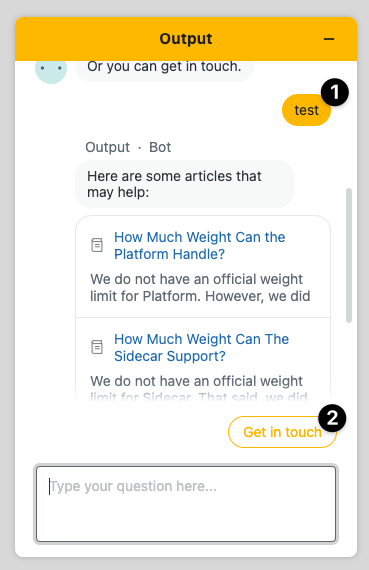
我有一个关于自定义(1)消息气泡颜色或(2)“Get in touch”按钮样式的问题。
我咨询过Web小部件的设置参考(经典)这给了我一个很好的起点,但是我想知道上面的2个元素中的任何一个是否通过JS中的设置参考中的目标对象。
他们目前都是从主题颜色设置,这确实是一个问题,因为其中一个有接近黑色的文本,而另一个是覆盖在小部件的BG颜色(白色)的顶部。无论小部件使用什么算法来调整颜色似乎都不活跃……是否有一种方法可以强制使用可访问性颜色算法?
如果没有,找到一种颜色,将在这两种情况下访问是相当的挑战,所以我希望能够控制一个或两个单独,以及潜在的悬停样式为“Get in touch”按钮。
谢谢你的宝贵时间。
嗨!
是否有一种设置可以阻止在小部件中预览选定的文章,而是在新页面中打开该文章?
嗨洁!
谢谢你的问题!不幸的是,没有一个设置可以在浏览器窗口中查看帮助文章,只能在小部件本身中查看。我会把这个反馈反馈给我方,我们以后会考虑的。
你考虑过转到我们公司吗消息传递的经验?默认情况下,在消息传递中,帮助文章是在浏览器中查看的(而不是在小部件本身中)。
谢谢,
——米兰达。
亲爱的米兰达,
谢谢你的回答。我还没有机会尝试消息传递体验,因为它需要Agent Workspace,我刚刚禁用了它,因为我对知识库交互不满意(文章建议不如常规的知识捕获应用程序好,而且没有集成KCapture提供的好功能,如标志,偏转统计等)。亚博官方app
我要考虑一下,看看是否要重新启用它。
谢谢!
嗨Tulasi
也在这里:
玛丽亚(女名)
嗨,锤子末底改,
很抱歉我没有及时回复。感谢您的反馈。
现在没有办法做到这一点,但同意你的反馈。我会把这个记录在我们这边,以备将来参考。我们知道这是一个我们需要改进的领域,希望在2022年花一些时间来完善配色算法。
谢谢!我也会记录下来,以供将来考虑。
——米兰达。
嗨,锤子末底改,
很抱歉我没有及时回复。感谢您的反馈。
现在没有办法做到这一点,但同意你的反馈。我会把这个记录在我们这边,以备将来参考。我们知道这是一个我们需要改进的领域,希望在2022年花一些时间来完善配色算法。
谢谢!我也会记录下来,以供将来考虑。
——米兰达。
你好,
我们有一个客户,有一个固定的页脚,并希望在一个按钮格式的聊天图标…有HTML代码,我可以尝试,以实现这一点吗?
嗨Ntsako,
这可以通过首先在页面上隐藏小部件,然后在单击自定义按钮后使用小部件的Javascript api显示它来实现。中更详细地演示了这一点快速入门-为Web Widget创建启动器(经典版)。
谢谢,
当使用过滤器时,如果我基于标签进行过滤,它是一个“与”过滤器还是“或”过滤器。意思是,如果我包括标签:Label1和Label2。结果是否限制为仅具有Label1和Label2的文章,还是限制为具有Label1或Label2的任何文章。
请登录留下评论。