

In this article, we’ll introduce you to Web Widget (Classic), Zendesk’s legacy embeddable customer support interface. Web Widget (Classic) allows you to add features from other Zendesk products you're using – Guide, Support, Talk, and Chat – to your website or help center, so that your customers can get immediate help from a single interface, in whatever form they like best. including:
- Search help center articles for immediate self-service.
- Submit a support request using a contact form.
- Request a callback, or view a phone number that they can call instead.
- Start a live chat with an agent.
About Web Widget (Classic)
Web Widget (Classic) is a separate web application that you embed in a web page that gives customers access your help center and the agents in your other Zendesk support channels (Support, Talk, and Chat). It can encourage customers to self-serve, whenever possible, by using help center articles. It can also make it easier to get help from an agent by reducing the number of steps required to access a contact form, request a call back, and start a chat.
All of these things can be done from a single interface. The customer doesn't need to go from your home page to your help center, open their email application, or search your website to find a email address to contact you.
You can add the Web Widget (Classic) to your website or help center. It appears in the bottom corner by default.

You must be an administrator to set up and manage the Web Widget (Classic).
The first thing you need to do is configure the components you want in the widget (seeConfiguring the Components in your Web Widget (Classic)), and then you can add the widget code your website or help center (seeAdding Web Widget (Classic) to your website or help center).
For a complete list of documentation about the Web Widget (Classic), seeWeb Widget (Classic) resources.
Browser requirements for Web Widget (Classic)
Web Widget (Classic) is supported on the following browsers.
| Device type | Browsers |
|---|---|
Desktop computers |
|
Mobile devices |
|
Understanding the end user experience
In Web Widget (Classic), you can enable components to combine knowledge base search, live chat, phone calls, and contact forms. The end user experience depends on what options are enabled and whether agents are online.
When multiple components are enabled in the Web Widget (Classic), components are presented to end users in a specific sequence, at different times, rather than all at once.
Components are presented in this order:
For more information about how visitors can use these components, keep reading.
Self service
If the help center is enabled in the Web Widget (Classic), customers are presented with help center search first. When the Web Widget (Classic) opens, it includes both self-service and the contact button.

When you search, up to nine results appear, if matches are found. The customer can click an article in the list and it opens in Web Widget (Classic).
如果启用了上下文帮助在Web部件(类ic), up to three suggested articles appear below the search box. The suggested articles are determined by the page URL from which the customer accessed the Web Widget (Classic), or it is chosen by the administrator using advanced customizations (seeAbout Contextual Help for the Web Widget (Classic)).
Live chat
This is an overview about how live chat works in Web Widget (Classic) from a visitor’s perspective. It’s meant to give administrators and agents a general idea about how it works, but it doesn’t cover all scenarios—the exact appearance and behavior of live chat in Web Widget (Classic) depends on how it was configured by the administrator.
Visitors to your website can use live chat functions in Web Widget (Classic) from a desktop or mobile browser (seeCustomizing the Chat widget for mobile devices).
Your visitors can perform these chat-related activities from the Web Widget (Classic):
- Starting chats from Web Widget (Classic) launcher
- Receive proactive chats
- View conversation history
- Customize the avatar, name, and byline of the chat Concierge section
- Send and receive attachments with chats
- Adjust sound, request transcripts, edit contact details, and end chats
- Translate chats
- End and rate chats
- Popping out Web Widget (Classic) during chats
For more information, seeSetting up Zendesk Chat in Web Widget (Classic).
Starting chats from Web Widget (Classic) launcher
When live chat is enabled in Web Widget (Classic), the appearance of the launcher to end users depends on which other contact options are enabled.
| Launcher appearance | Contact options and agent availability |
 |
If live chat is the only contact option enabled in Web Widget (Classic) and a Chat agent is online, the launcher includes the Chat icon and saysChat. |
 |
If live chat and the help center are enabled, when a chat agent is online, the launcher includes the Chat icon and saysHelp. |
 |
The chat badge is a special launcher that allows a customer to get support from a chat agent immediately. It's larger than the default Web Widget (Classic) launcher button and it doesn't include other contact options (seeCustomizing the Chat Badge section). If the chat badge is enabled, chat is the only contact option enabled in the Web Widget (Classic), and a Chat agent is online, the chat badge appears on the page instead of the regular Web Widget (Classic) launcher. |
| If Chat is the only contact option enabled and no agents are online, the launcher does not display. |
Once the customer opens Web Widget (Classic), they see this:

When the customer clicksLive chat, what they see next depends on whether the pre-chat form is enabled.
 If the pre-chat form is enabled, the customer fills in the form, then clicksStart Chat |
 If the pre-chat form isnotenabled, the customer can start the chat right away. |
If an agent is available when the customer clicks the launcher, but the then agent signs off before the chat begin, the customer sees a message indicating that the Chat agent is not available.
Receiving proactive chats
Agents can see who is the currently on your site and decide whether to proactively contact a visitor before they request a chat. For example, you might want to reach out to visitors who have items their shopping cart, but are taking too long to complete their purchases. For more information, seeBrowsing your site's visitors,Using Zendesk Chat, andTargeting key visitors with proactive chat.
Viewing conversation history
If visitor authentication is enabled in the Web Widget (Classic), authenticated visitors can see their past chats. For more information about visitor authentication, seeEnabling authenticated visitors in the Web Widget (Classic)andConversation history in Web Widget (Classic) for authenticated visitors.

Customize the avatar, name, and byline of the chat Concierge section
Before visitors connect with a support agent, they see the avatar, name, and byline of the chat Concierge. For more information, seeCustomizing the Chat widget concierge.
Sending and receiving attachments with chats
Visitors can send and receive attachments. Clicking the attachments icon ( ) opens a standard file selection dialog box, but you can also drag and drop files into the Web Widget too. For more information about attachments, seeManaging file sending options.
) opens a standard file selection dialog box, but you can also drag and drop files into the Web Widget too. For more information about attachments, seeManaging file sending options.
Adjusting sound, requesting transcripts, editing contact details, and ending chats
Visitors can use the expandable menu at the bottom ( ) to turn sounds on and off, request a transcript of the chat, edit their contact details, or end the chat. For more information about transcripts, seeAutomatically send chat transcripts with email piping. For more information about editing contact details, seeEditing Visitor Profile settings.
) to turn sounds on and off, request a transcript of the chat, edit their contact details, or end the chat. For more information about transcripts, seeAutomatically send chat transcripts with email piping. For more information about editing contact details, seeEditing Visitor Profile settings.

Translating chats
If Chat detects that the agent and visitor are using different languages, theShow translatedlink appears in the conversation. Visitors can click this link to translate the agent’s replies into their language. The translation is performed byGoogle Translate.

Ending and rating chats
When the visitor is ready, they can end the chat by clicking the end chat ( ) icon. They can also end the chat from the expandable menu (
) icon. They can also end the chat from the expandable menu ( ).
).
Visitors can rate a chat as good or bad using the thumbs up ( ) and thumbs down (
) and thumbs down ( ) icons at any time during the chat. After they rate the chat, theLeave a comment buttonappears, so they can add a comment, if desired.
) icons at any time during the chat. After they rate the chat, theLeave a comment buttonappears, so they can add a comment, if desired.

If the visitor doesn’t rate the chat after a little while, the agent can prompt the visitor to rate the chat by making theRate this chat buttonappear.
For more information about chat ratings, seeMeasuring visitor satisfaction with chat rating.
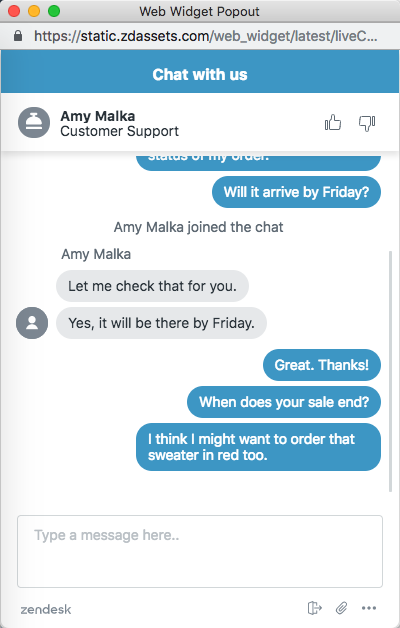
Popping out Web Widget (Classic) during chats
WhenChat is enabled in the Web Widget (Classic), visitors can click the pop-out icon (![]() ) to pop-out the Web Widget (Classic) to it's own browser window.
) to pop-out the Web Widget (Classic) to it's own browser window.

The Web Widget (Classic) becomes separate from the website and receives a unique URL. It can be moved around and is no longer anchored to the website.
You can share the URL to the Web Widget (Classic) popout in a range of marketing communications, inviting the user to engage directly with you without having to be on your website.
Phone calls
When Talk is enabled in Web Widget (Classic), the appearance of the launcher to end users depends on which other contact options are enabled.
| Launcher appearance | Contact options and agent availability |
  |
If Talk is the only contact option enabled in Web Widget (Classic)andan agent is online, the launcher includes the Talk icon and says eitherRequest a callbackorCall us, depending on your configuration. |
 |
If Talk and the help center are enabled in Web Widget (Classic), and an agent is online, the button saysHelp. |
 |
If Talk, the help center, and Chat, or contact forms are enabled in Web Widget (Classic), and agents are online, the launcher includes a question icon and saysHelp. |
When Web Widget (Classic) opens, the exact appearance of Talk in Web Widget (Classic) depends on the how it's configured by the administrator and the status of agents (seeConfiguring Zendesk Talk settings for Web Widget (Classic)). Depending on your configuration, customers can:
- View a phone number that they can call
- Request a callback
- View the average wait time for a callback
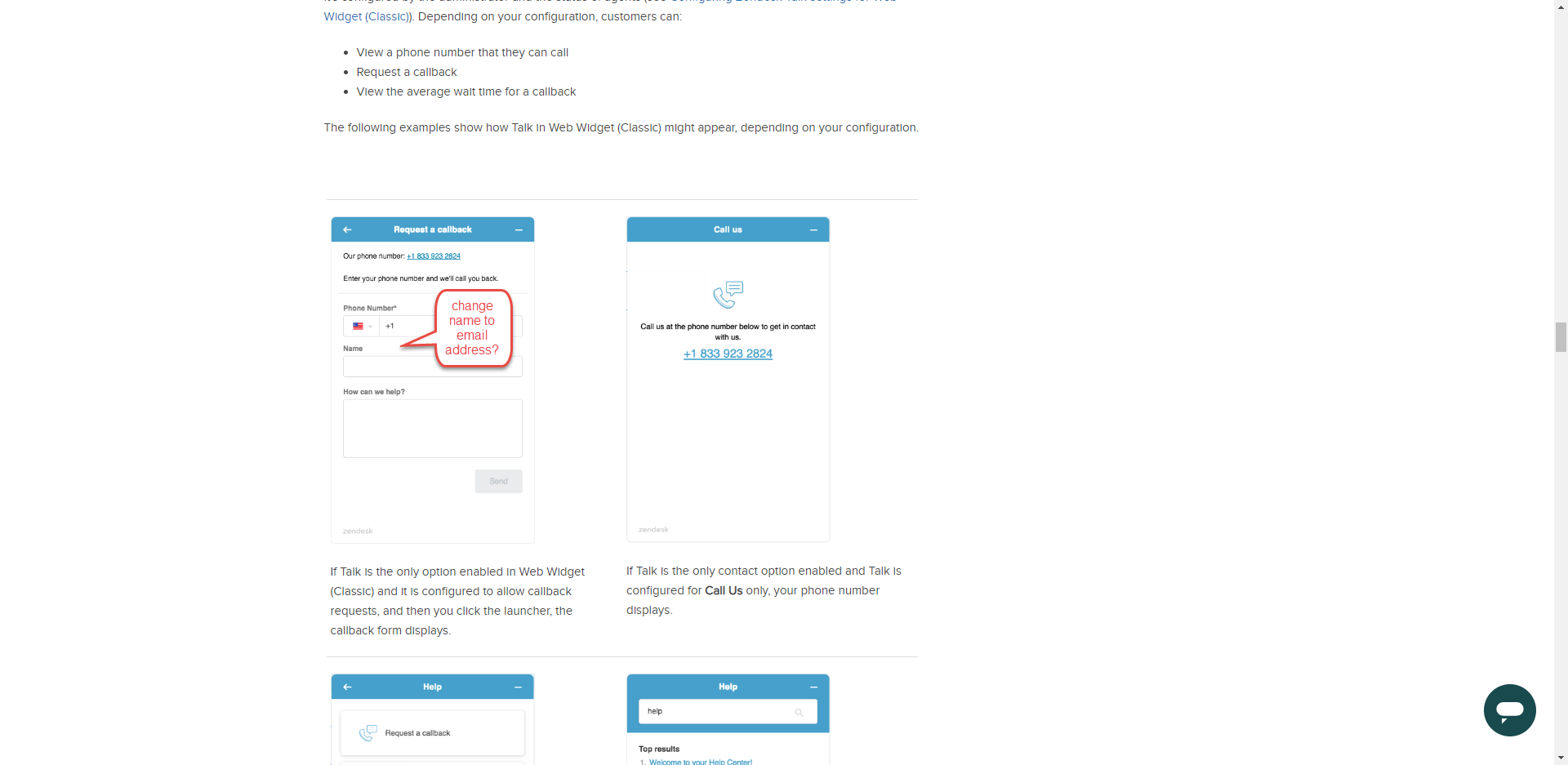
The following examples show how Talk in Web Widget (Classic) might appear, depending on your configuration.
If Talk is the only option enabled in Web Widget (Classic) and it is configured to allow callback requests, and then you click the launcher, the callback form displays. |
If Talk is the only contact option enabled and Talk is configured forCall Usonly, your phone number displays. |
If Talk and the help center are enabled, and other contact options are enabled (for example, Chat or contact form), after a help center search the customer can access Talk from theContact usbutton. |
If Talk and the help center are enabled, and Chat and contact form are disabled, after a help center search theContact usbutton saysRequest a callback(orCall us) instead. |
Contact forms
Your customers can submit a ticket from Web Widget (Classic) to receive an email reply to their inquiry. The contact form is enabled in Web Widget (Classic) by default.

By default, the contact form includes fields for the customer's name, email address, and a description of the problem. If the administrator enabled multiple ticket forms in Web Widget (Classic) (seeConfiguring the components in your Web Widget (Classic)), then the customer can choose from multiple ticket forms. If not, then only the default contact form appears.
Tickets submitted through Web Widget (Classic) contain the tagweb_widget.




69 Comments
Allen Lai
Did you ever get an answer? I am interested in the something a bit like it, to be done directly in the widget.
Help would be truly appreciated!!
HiJoanna Schweiger,
Thanks for reaching out!
With a bit of customization, it is possible to achieve what you're looking to do. Here's a link that will go in to detail on how to use custom ticket forms with the web widget. You could potentially use the forms in conjunction with triggers and tags to route tickets to specific groups/departments.
Styling of the web widget and its elements is limited to what is available in the web widget API. Here's a couple links which will provide more detail on what's possible, and how:
I hope this helps! Feel free to reach out with any questions.
Tipene
Hey! Can I change or add an extra message to the welcome message that the user will see immediately after opening the Web Widget (Classic)?
HiСергей Прокофьев,
Thanks for your message!
可以you please post a screenshot of the welcome message that you are referring to? Want to make sure that we are referring to the same thing.
Thanks!
Joanna SchweigerUnfortunately, no. We are potentially just going with the web ticket form route and authenticating users against our database using JWT.
Miranda Burford
Thanks for the answer! Having figured it out more precisely, I found out that I need to add an additional line of dialogue to the answer bot that appears when the widget is opened. Tell me, can I do this?
Thank you for the email update. In regards to your inquiry, you can do this by creating workflow to customize the bot interaction and messages to your end-users.
You can check our article,Using Flow Builder to create bot flowsfor more information about this.
Thank you and have a wonderful day ahead!
Kind regards,
@Сергей Прокофьев
I think what you may be trying to pinpoint is your first "Send Message" step in your Flow Builder. Add another step below your first message. Edit the first step to your welcome message and the second step your help message.
Joanna Schweiger's suggestion should do the trick!
- Miranda.
We only use the Web Widget for public documentation (no call, messaging, form submission). Is there a way for us to disable cookies for the web widget? It is the only cookie remaining on our website that we would prefer removing rather than having to display a consent form.
XXX=To hide the real key.
Does not work in Drupal 9.3.7.
Do you have another scrip?
You can follow the directions inInstalling Zendesk Chat for Drupal .
Ohhh! Inside a block! Thank you Dane! :)
Is it possible to add a hyperlink to the web widget? We would like a link to our ticket submission best practices article to show up somewhere on the ticket form.
HiBrad Marshall,
I'm assuming you're using Web Widget (Classic)? We have a Cookies API which allows you to disable cookies,https://developer.zendesk.com/api-reference/widget/settings/#cookies.
Hope this helps!
- Miranda.
HiMelody Quinn,
Unfortunately, it isn't possible to add a hyperlink to a ticket form today. However, there are afew workaroundsthat have been posted in this thread. Hope this helps! I'll log your feedback for future consideration.
Thanks,
- Miranda.
Hi,
On previous comments i read that it's not possible to change the form or size of the chat button. I was wondering if the same applies for its position.
我想我们聊天按钮移动几便士ixels above its normal position.
Kind regards,
HiJulian Murillo,
The offset API will do what you require,https://developer.zendesk.com/api-reference/widget/settings/#offset.It will move the position of the Web Widget launcher, as well as the widget frame.
- Miranda.
可以I have Contact Forms and Chat enabled and offer those two contact options upon clicking the web widget? Ideally, I'd like a customer to click the web widget and immediately have the option to email or chat (we don't have a help center at the moment).
这是可能的吗?没有任何帮助p articles or ZD support.
HiJimmy,
You should be able to use Contact Options to achieve this. That would allow you to choose which channel you would like to display to your end users.
The default behaviour is to show Chat when there are agents online and the Contact Form when agents are offline. If you'd like to give end users the ability to choose which channel they want to use, you can turn onContact Options using this API.
Hope this helps!
- Miranda.
可以"Contact Options" be achieved without the use of a help center? I've found this not to be the case.
HiJimmy,
You're right. Unfortunately, "Contact Options" can't be achieved without the use of a Help Center. Apologies that I don't have better news!
- Miranda.
Jimmyyou might try setting thehelpCenter suppress option:
helpCenter: {suppress: true}With contactOptions set and that suppress on, I was able to get the widget to open with the ticket and chat buttons as the first thing, no help center.
Is there a way to control which view to open in the widget? Basically we would like for a way to use external links in our app to open different views directly. So a "Live Chat" button that opens directly to the Widget's chat view and a "Contact Us" that opens to the Contact Options view.
I found some hacky solutions using the `suppress` option but it feels messy. It would be great if the `zE('webWidget', 'show')` call took a 3rd param that included the view to show. There is already aget display, maybe even a set display option that could be called prior to show?
Any other tips on direct linking to a display in the Zendesk Widget using the API would be helpful. Thanks.
Hello,
Would we be able to change the look and feel of the ZD widget only on certain pages?
Thanks!
Matt
Hi, 請問我想客製
Web Widget 按鈕文字樣式
有辦法做到嗎?
How can i offer my forms and also live chat in the same widget as i have both enabled but only forms are showing.
Hello, is possible to change the field in "request a callback" from name to email address?
Hi,
我们需要将客户服务嵌入到我们的网站,just for submitting Zendesk support requests using a contact form(or ticket modules). We don't want Live Chat, Help Center and Talk..
What we really need is that JWT is used in order to create the Tickets by our web authenticated users. Is this supported by Web Widget?
FYI - Thisarticledoes NOT help.. because I have to keep "Chat" turned-off in the Web Widget settings, for the reason explained above.
Thanks,
Marco
I have the widget script added into our application. The widget is accessible only after a user logs in to the application. Is there a way to pass on the logged in Name and Email ID from our application to the widget form?
Pleasesign into leave a comment.