Customizing the look
Customizing the look
这个页面显示了ca的不同方式n customize the SDK UI.
Before you start
Before you start, you should know the following:
- 您可以自定义几个Unifi中使用的颜色ed SDK UI. For more details on theming, see the docs onstyling the Unified SDK.
- You cannot move UI elements, remove parts of the UI, or add new parts
If customizing the UI elements is important to you, consider using theChatproviders and building your own UI.
Customizing the Chat experience
The Chat SDK providesChatConfiguration.Builderthat you can use to enable or disable certain conversational features.
ChatConfiguration chatConfiguration = ChatConfiguration.builder().withAgentAvailabilityEnabled(false).build();
| Feature | Description |
|---|---|
withAgentAvailabilityEnabled |
If true, and no agents are available to serve the visitor, they will be presented with a message letting them know that no agents are available. If it's disabled, visitors will remain in a queue waiting for an agent. Defaults totrue. Only checks the availability of the account, not specific departments. If availability information is needed on the department level, seeGetting the availability of agents. |
withTranscriptEnabled |
If true, visitors will be prompted at the end of the chat if they wish to receive a chat transcript or not. Defaults totrue. |
withPreChatFormEnabled |
If true, visitors are prompted for information in a conversational manner prior to starting the chat. Defaults totrue. |
withOfflineFormsEnabled |
If this flag is enabled (as well aswithAgentAvailabilityEnabled) then visitors will be presented with a form allowing them to leave a message if no agents are available. This will create a support ticket. Defaults totrue. |
withChatMenuItems |
Gives the ability to override the default conversation menu that appears during a chat.ChatMenuAction.END_CHATandChatMenuAction.CHAT_TRANSCRIPTare the two supported menu items. To remove the menu entirely you can leave the arguments empty, or passnull |
withNameFieldStatus,withEmailFieldStatus,withPhoneFieldStatusandwithDepartmentFieldStatus |
These flags allow you to configure how a pre-chat form will appear to your visitors. SeeConfiguring a pre-chat formfor more information. |
For the full documentation on theChatConfigurationclass, see thereference docs.
Enabling multi-line quick replies
Quick replies can be displayed on-screen vertically, instead of horizontally by configuringMessagingActivity. This should prevent instances of users needing to scroll through a list of quick replies.
MessagingActivity.builder().withEngines(getEngines()).withMultilineResponseOptionsEnabled(true).show(requireActivity(), chatConfigView.getChatConfiguration())
Configuring a pre-chat form
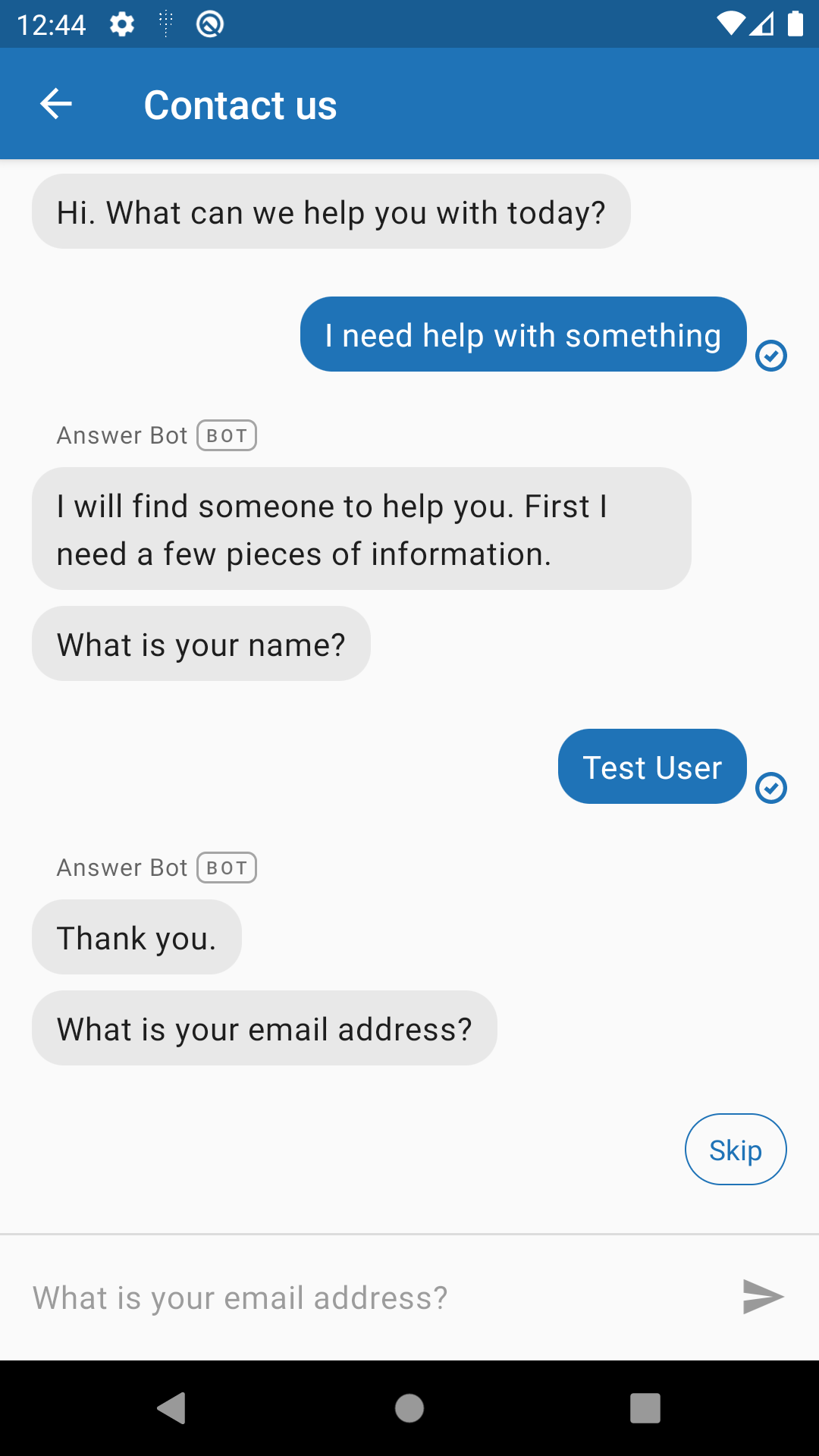
A pre-chat form is presented to a user before the chat starts with an agent, providing an opportunity for information to be gathered. The form can support name, email address, and phone number fields as well as selecting a department and entering an initial message. A local bot presents the form to the user in a conversational flow. This bot can be customized to match your brand. SeeConfiguring the chat botfor more details.

The pre-chat form is enabled by default. It can be disabled by passing false to thewithPreChatFormEnabledbuilder method. Form fields can be configured with one of the following levels of requirements:
| State | Description |
|---|---|
OPTIONAL |
User can continue without filling the field. |
HIDDEN |
Field will not be shown to the user. |
REQUIRED |
User is required to fill the field to continue. |
To configure the requirements of each of the pre-chat form fields, use theChatConfigurationclass:
ChatConfiguration chatConfiguration = ChatConfiguration.builder().withPreChatFormEnabled(true).withNameFieldStatus(PreChatFormFieldStatus.REQUIRED).withEmailFieldStatus(PreChatFormFieldStatus.OPTIONAL).withPhoneFieldStatus(PreChatFormFieldStatus.HIDDEN).withDepartmentFieldStatus(PreChatFormFieldStatus.REQUIRED).build()
Configuring the Chat bot
The Chat SDK leverages the Unified SDK to present chat features to the user in a conversational flow. Pre-chat forms and offline forms are sent to the user via a scripted interaction named "Answer Bot" by default. Customer satisfaction requests are also sent by Answer Bot, but only when requested by the agent. This is not the Answer Bot SDK, but it makes the interaction consistent across all the SDKs. The name and icon of the bot can be overwritten to promote your brand. For more details, see the docs on theMessaging configurationas well as this article on thedifference between this feature and the Answer Bot.
Localizing the text
The Chat SDK is localized in 33 different languages including right-to-left languages. It is possible to override the strings to match your brand. SeeLocalizing the UIfor more details