自定义外观
自定义外观
- 您可以自定义支持SDK UI中使用的几种颜色。<李data-garden-id="typography.unordered_list_item" data-garden-version="8.39.0" class="sc-eKYRIR sc-gsWcmt jwhztf bMtobU">您可以使用CSS自定义帮助中心文章的显示方式。<李data-garden-id="typography.unordered_list_item" data-garden-version="8.39.0" class="sc-eKYRIR sc-gsWcmt jwhztf bMtobU">不可能移动UI的元素、删除UI的部分或添加新部分。如果这对您很重要,您应该考虑使用SDK<一个href="//www.ying8.net/developer/documentation/classic-web-widget-sdks/support-sdk/android/api_providers/">API提供者来构建你自己的UI。
材料设计主题
<风格名字="YourLightTheme"父="亚博ZendeskSdkTheme。光">…风格>
<风格名字="YourDarkTheme"父="亚博ZendeskSdkTheme。黑暗">…风格>
<风格名字="YourLightTheme。DarkActionBar"父="亚博ZendeskSdkTheme.Light.DarkActionBar">…风格>
然后,您可以在您的<代码data-garden-id="typography.code" data-garden-version="8.39.0" class="sc-eKYRIR sc-bTDOke bpSbjj iFHZBF">AndroidManifest.xml如下:
<?XML版本="1.0"编码="utf-8"?><清单xmlns:安卓="http://schemas.android.com/apk/res/android"包="com.亚博zendesk.example">…<应用程序…android:主题="@style / YourLightTheme"…/>…清单>
或者,如果你不想在应用程序级别设置主题,那么你将需要执行以下操作:
<?XML版本="1.0"编码="utf-8"?><清单xmlns:安卓="http://schemas.android.com/apk/res/android"包="com.亚博zendesk.example">…<应用程序…><活动android:名字="亚博zendesk.support.guide.HelpCenterActivity"android:主题="@style / YourLightTheme"/><活动android:名字="亚博zendesk.support.guide.ViewArticleActivity"android:主题="@style / YourLightTheme"/><活动android:名字="亚博zendesk.support.request.RequestActivity"android:主题="@style / YourLightTheme"/><活动android:名字="亚博zendesk.support.requestlist.RequestListActivity"android:主题="@style / YourLightTheme"/>应用程序>…清单>
使用自己的主题
<风格名字="YourLightTheme"父="Theme.MaterialComponents.Light"><!—支持活动中的对话绘制图标—><项名字="zs_helpConversationsIcon">@drawable / my_help_conversations_icon_light项><项名字="colorPrimary">@color / my_color_primary项><项名字="colorPrimaryDark">@color / my_color_primary_dark项><项名字="colorAccent">@color / my_color_accent项>风格>
改变每个组件的外观

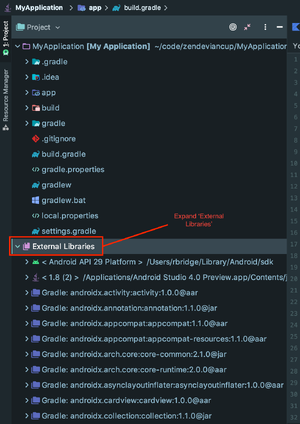
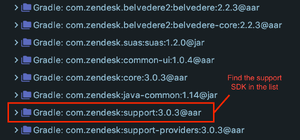
- 开放<年代trong>外部库在模块列表的底部找到Support SDK的目录。


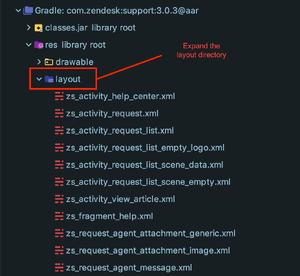
所有SDK布局文件都包含在<年代trong>布局目录<年代trong>res目录下的支持SDK包。

注意:找到想要覆盖的布局后,复制文件并粘贴到自己的布局中<代码data-garden-id="typography.code" data-garden-version="8.39.0" class="sc-eKYRIR sc-bTDOke bpSbjj iFHZBF">res /布局文件夹名称相同。只有对这个新文件所做的更改才会显示在应用程序中。